Woocommerce
Utilize o Pagar.me como solução de pagamento na sua loja Woo!

O Woocommerce é um plugin gratuito que transforma seu site Wordpress em um e-commerce permitindo a venda de diversos produtos dentro dessa plataforma que já possui uma grande parcela do mercado mundial. Nosso plugin integra o Woocomerce ao Pagar.me de forma prática e segura, assim não é preciso desenvolver nenhuma linha de código. Basta instalar e configurar para usar!
Pré-requisitos
- Conta Pagar.me: que pode ser criada pelo nosso time comercial pelo e-mail
[email protected] - Plugin Pagar.me: Pagar.me módulo para Woocommerce na última versão disponível
- Versão PHP: a partir de 7.1
- Versão Wordpress: a partir de 5.0
- Versão WooCommerce: a partir de 3.9
Meios de pagamentos aceitos
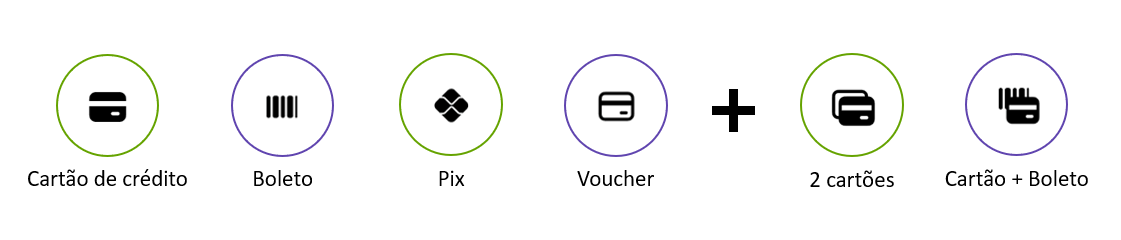
Aceite os principais meios de pagamento utilizados em e-commerce e aproveite as combinações personalizáveis que o Pagar.me disponibiliza pela funcionalidade de Multimeios de Pagamento. Com ela é possível pagar um mesmo pedido com 2 cartões ou cartão + boleto.

Conte ainda com a possibilidade de definir regras de parcelamento específicas para cada bandeira de cartão!
Personalize a loja da sua forma com Checkout Transparente

Fazemos uso da própria interface de checkout do Woocommerce permitindo que você utilize temas e customize a sua forma, permitindo que seu cliente realize o pagamento sem sair do seu site.
Tenha todos os comandos dentro da sua loja

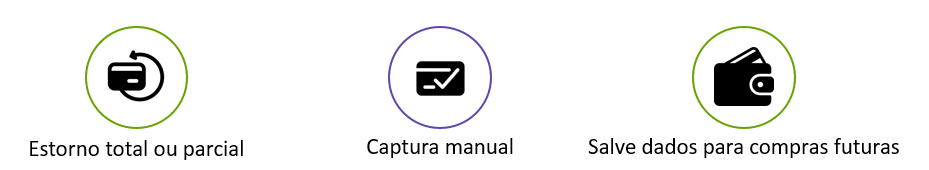
Execute estorno após a compra ou ainda capture manualmente pedidos diretamente da sua loja Woo, sem necessidade de acessar a Dashboard Pagar.me. Além disso, conte com a nossa carteira e permita que seus compradores salvem dados de cartão de forma segura para uso em compras futuras.
Plugins compatíveis
Estamos sempre trabalhando para ter maior compatibilidade possível com plugins terceiros, aqui citamos as compatibilizações mais utilizadas:

Pagamentos recorrentes com Woocommerce Subscriptions
Crie assinaturas avulsas ou de plano para seus clientes e acompanhe tudo diretamente na sua loja Woo
Processe pedidos recorrentes com cartão de crédito, boleto ou pix e altere a forma de pagamento quando quiser sem necessidade de refazer a assinatura. Além disso, para cartão, o Pagar.me informa ao banco que se trata de um pagamento recorrente, garantindo uma boa conversão de pagamentos.
Sobre conversão
É preciso ter uma permissão liberada em seu cadastro Pagar.me para que informemos ao banco da recorrência. Caso receba algum erro ao criar um pedido recorrente, entre em contato com nosso time de atendimento para liberação através do e-mail:
[email protected]

Checkout Fields com Brazilian Market on Woocommerce
Adapte seu checkout aos padrões brasileiros em apenas um clique!
O plugin brazilian market já conta com campos de endereço, documento entre outros adaptados a necessidade do seu cliente e aos requisitos do Pagar.me de uma só vez de forma simples.

Descontos com Payment Gateway Based Fees and Discounts for WooCommerce
Ofereça descontos personalizados por meio de pagamento, entre outras condições.
Updated about 1 year ago
