Configurações gerais
Campos do checkout
O Woocommerce conta atualmente com duas versões de checkout: Checkout ShortCode (antigo) e Checkout Blocks (atual para novas integrações).
Para ambas as versões você pode optar por utilizar a solução do próprio plugin Pagar.me para adaptação dos campos de endereço ou por utilizar um plugin terceiro para fazer esse mesmo papel.
Utilizando endereço plugin Pagar.me
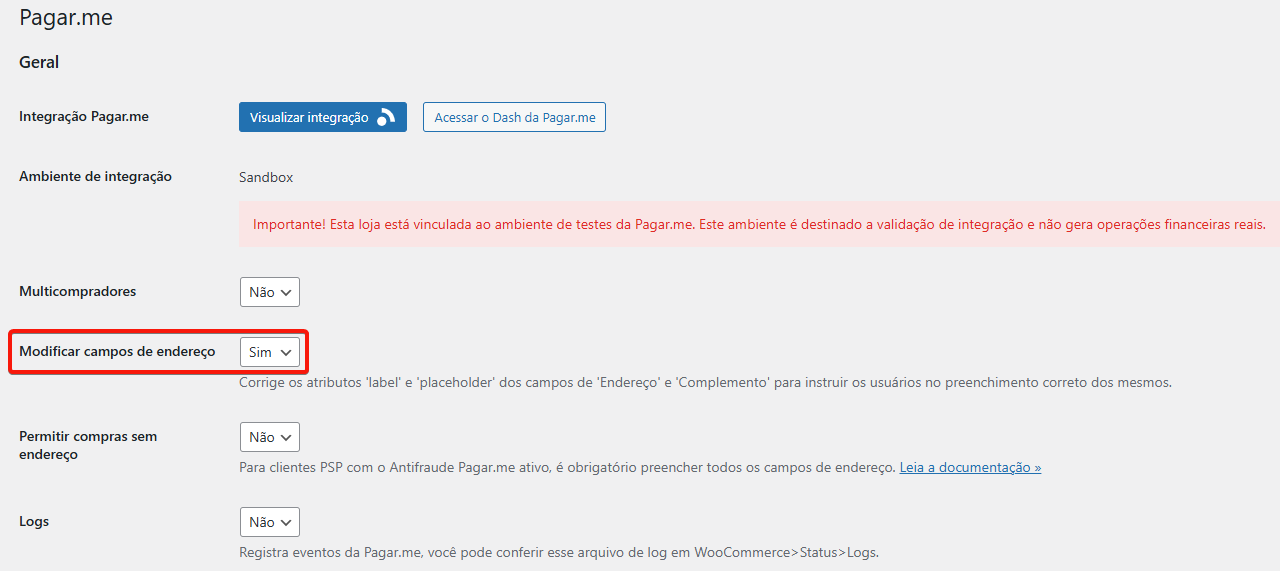
1- Em sua loja Woo, no menu lateral esquerdo clique em: Woocommerce > Pagar.me
2- No campo Modificar campos de endereço selecione a opção Sim

Pronto! Você já estará apto a transacionar solicitando os dados necessários para criação dos pedidos.
Utilizando uma solução terceira
Em relação a plugins terceiros para personalização do checkout recomendamos o usa do Brazilian Market por ser simples e completo.
Ainda assim é possível utilizar qualquer um da sua preferência, é importante apenas garantir que o name (nome do campo no código do site) sigam padrão para processamento correto, esta é a relação correta:
| Name | Sugestão de nome no checkout (label) |
|---|---|
| billing_cpf | CPF |
| billing_cnpj | CNPJ |
| billing_address_1 | Endereço (Rua, Avenida, etc) |
| billing_number | Número da rua |
| billing_address_2 | Complemento |
| billing_neighborhood | Bairro |
Campo de complemento do endereço
O campo de complemento deve ser obrigatóriamente exposto no checkout mas seu preenchimento pelo cliente final é opcional.
Links permanentes Wordpress
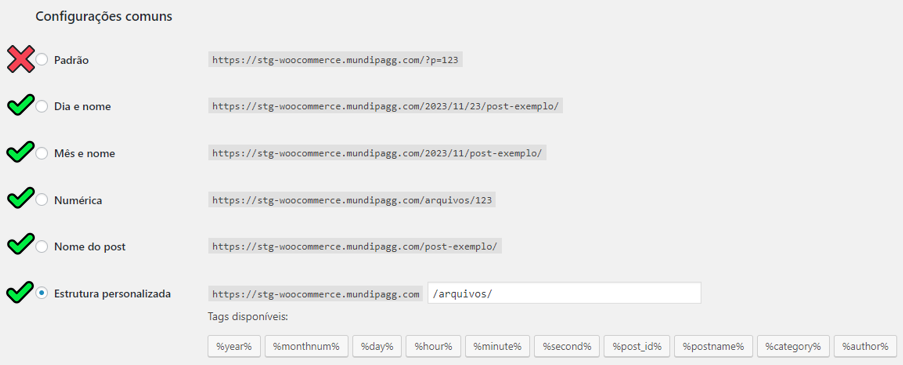
Em sua loja Woo, no menu lateral esquerdo clique em: Configurações > Links permanentes.
Todas as opções estão disponíveis exceto Padrão por uma limitação da própria plataforma, personalize da forma que preferir:

Instalando o plugin Pagar.me para Woocommerce
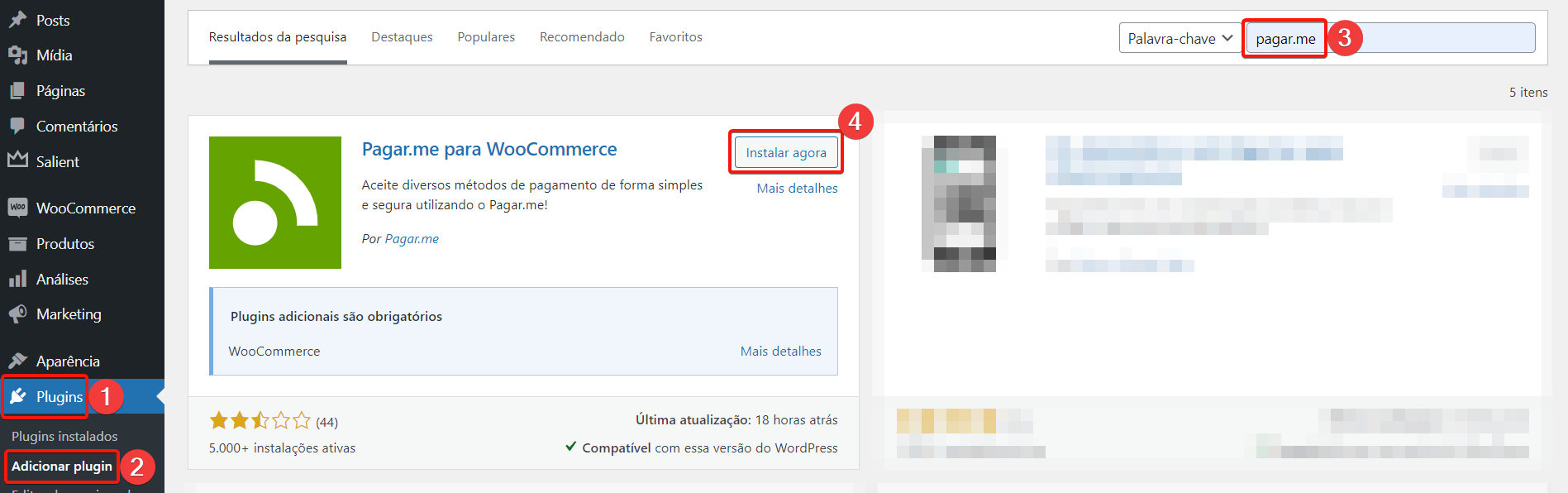
1- Em sua loja Woo, no menu lateral esquerdo clique em: Plugins > Adicionar plugin
2- Digite o nome do plugin. Após o resultado, clique em: Instalar agora
3- Após instalação, clique em: Ativar

Esse é o primeiro passo, nas próximas sessões nos aprofundaremos em sua configuração.
Updated about 1 year ago
