Ativação e utilização de funcionalidades
Nessa sessão vamos explicar como utilizar as principais funcionalidades do nosso plugin, siga paras as sessões de acordo com o que você for utilizar em sua loja!
Índice:
- Google Pay (piloto)
- Recorrência com Woocommerce Subscriptions
- Compras sem endereço
- Pedido manual Woocommerce (link de pagamento)
- Flexibilidade para desenvolvimento de split de pagamentos
- 3DS 2.0 (Piloto)
Google Pay (piloto)
A Google Pay é uma das carteiras digitais mais relevantes do mercado atual com uma base enorme de clientes ativos e experiência super fluída.

Além dos benefícios de agilidade de uma carteira digital, conte também com mais segurança nas compras com autenticação por token.
Pré-requisitos de uso
- Conta comerciante ativa na Google Pay: Solicite sua merchantId de lojista aqui
Credenciamento Google Pay
Utilizando o link citado nos pré-requisitos, você será direcionado ao Business Console do Google Pay onde irá passar pelo processo de credenciamento deles. Esse processo é simples e consiste no fornecimento de algumas informações do seu negócio e dados do seu site, como url e prints da loja para avaliação da Google.
O prazo para aprovação gira em torno de 48h e você receberá uma comunicação da Google Pay informando quando estiver pronto para transacionar em produção com o seu Merchantid. Sendo assim, após isso, você estará preparado para o próximo passo que é ativar o Google Pay na sua loja Woo.
Atenção
Apenas após confirmação de aprovação da Google Pay que você consegue criar pedidos reais e pagá-los utilizando a opção de carteira deles.
Durante o período de análise, o Merchantid da Google Pay pode já estar disponível para testes, mas retornará erros caso aplicada em um ambiente de produção.
Ativação do Google Pay
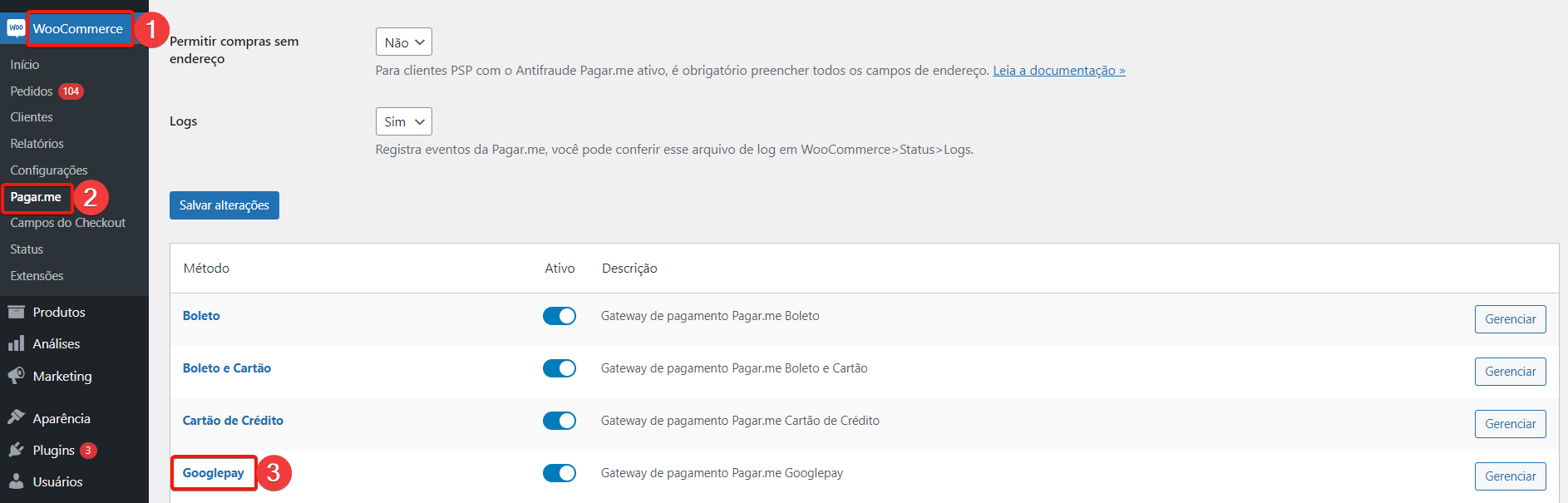
1- Em seu Admin Woocommerce, no menu lateral esquerdo, clique em Woocommerce > Pagar.me
2- Nas opções de método de pagamento, clique na opção de Googlepay

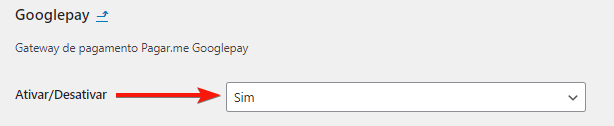
3- Na opção Ativar/Desativar escolha a opção Sim

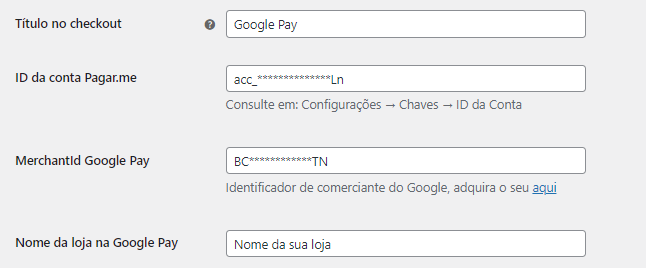
Além da opção de ativação, há outros campos personalizáveis no formulário, veremos a função de cada um deles:

| Título | Função |
|---|---|
| Título no checkout | Nome do meio de pagamento que aparecerá no checkout do seu site |
| ID da conta Pagar.me | Account ID do Pagar.me que irá aceitar os pedidos Google Pay (preenchido automaticamente, preencher somente caso necessário) |
| MerchantId Google Pay | Identificador de comerciante do Google (solicite aqui ) |
| Nome da loja no Google Pay | Nome da loja que será exibido enquanto pagamento estiver sendo efetuado na Gpay durante checkout |
Pronto! seu site já está apto a aceitar pedidos pagos com Google Pay.
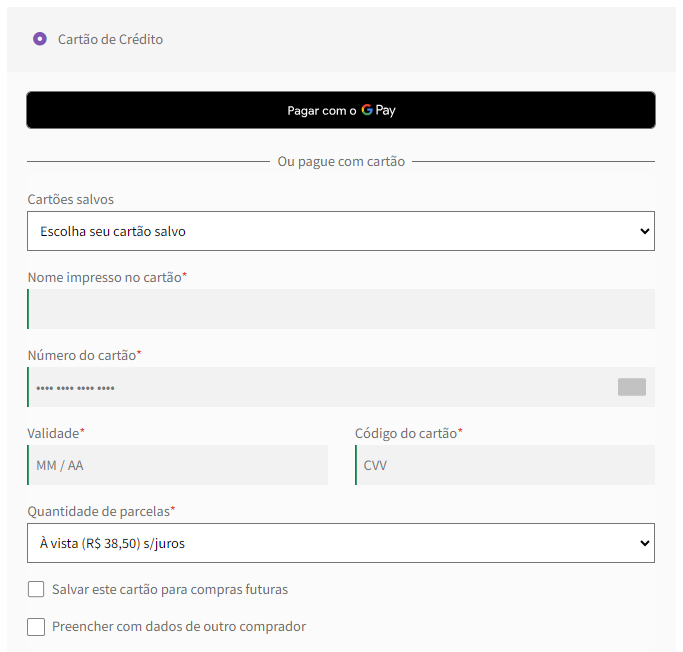
Google Pay no checkout
Deixamos aqui um exemplo de como a forma de pagamento é exibida em um checkout de teste (sem tema aplicado):

Recorrência com Woocommerce Subscriptions
Introdução
Disponibilizamos a possibilidade de processar pagamentos recorrentes com a compatibilização com o plugin Woocommerce Subscriptions, dessa forma, o motor de recorrência estará dentro de sua loja Woocommerce e o Pagar.me apenas executa os pagamentos sempre que necessário, mas em sua Dashboard Pagar.me, este será um pedido como outro qualquer.
De toda forma, nossa adquirência comunica ao Banco Emissor que aquela é uma cobrança recorrente, garantindo maior possibilidade de aprovação nos pedidos.
Pré-requisitos de uso
- Plugin extra: Woocommerce Subscriptions
Instalação do plugin terceiro
Veja como utilizar a solução em sua loja:
1- Adquira o plugin Woocommerce Subscriptions por aqui
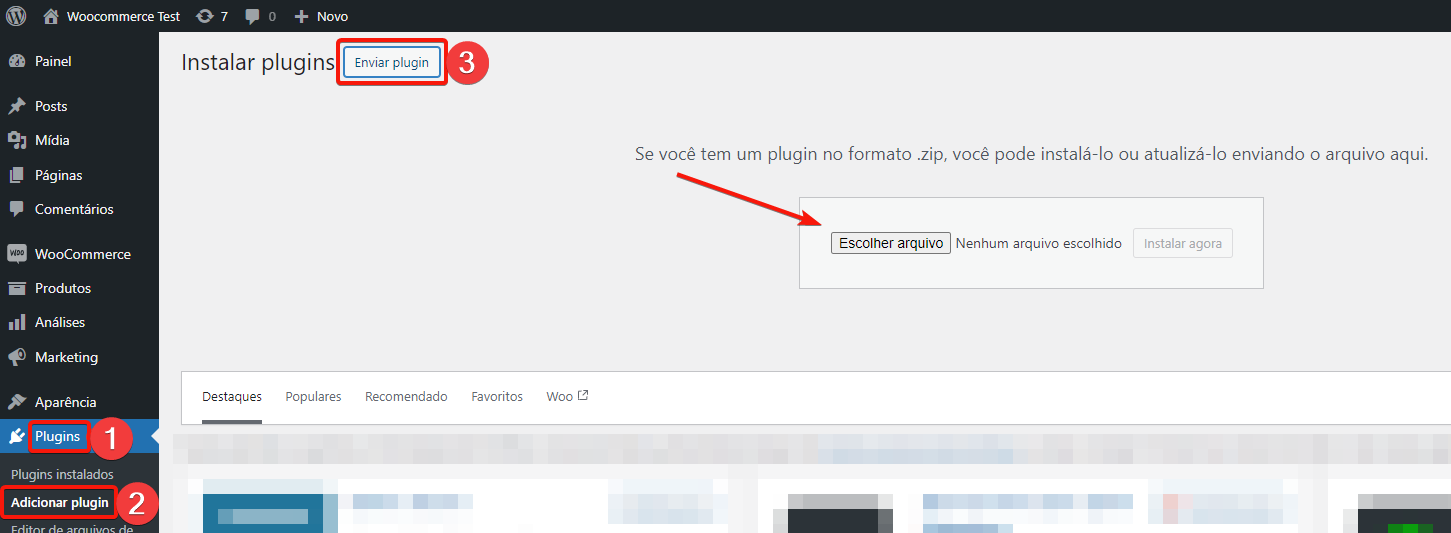
2- Em seguida, adicione o plugin a sua loja através do menu lateral esquerdo em: Plugins > Adicionar plugin > Enviar plugin

3- Após localizar o arquivo do plugin em seu computador, clique em: Instalar agora > Ativar
Configure o plugin Woocoommerce Subscriptions e seus produtos da forma que preferir, qualquer dúvida, acesse a documentação do plugin.
Ativação dos meios de pagamento para assinaturas
Após finalizar todas as configurações das suas assinaturas, basta escolher quais métodos de pagamento irá disponibilizar para estas assinaturas, estão disponíveis o cartão de crédtio, boleto e pix, vamos ativar da seguinte forma:
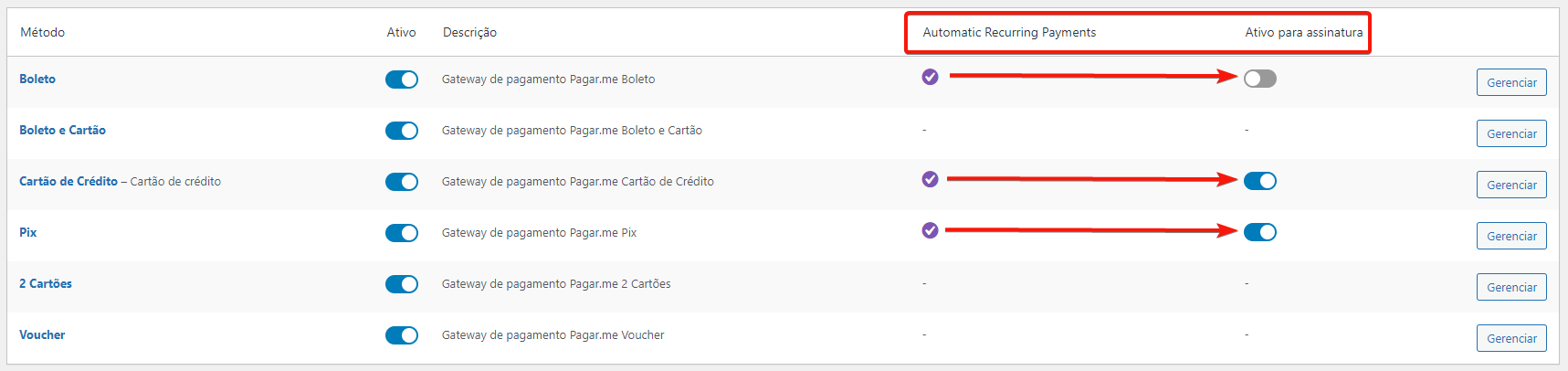
1- No menu lateral esquerdo, clique em: Woocommerce > Pagar.me
2- Os meios de pagamento que possuem suporte às assinaturas são indicados com a flag roxa, utilize os botões da opção Ativo para assinatura para ativar:

Esses mesmos botões de ativação do método para assinatura aparecem também no menu principal do Admin Woo em: Woocommerce > Configurações > Pagamentos. Além disso, é possível ativar pelo formulário do meio de pagamento em si.
Compras sem endereço
Introdução
Para alguns modelos de negócio em que os produtos vendidos são do tipo virtual ou baixável, não faz sentido solicitar o endereço do comprador, uma vez que não há necessidade de entrega. Por isso, desenvolvemos uma funcionalidade que possibilita que os pedidos sejam criados sem os dados de endereço.
Pré-requisitos de uso
- Modelo de negócio: Gateway ou PSP - somente com Antifraude Pagar.me desabilitado
Atenção
Para o Antifraude Pagar.me os dados de endereço são sempre obrigatórios por isso, os clientes PSP que queiram utilizar essa funcionalidade, devem estar com o Antifraude desligado, caso contrário, as transações irão falhar. Qualquer dúvida ou solicitação, entre em contato com nosso time de atendimento:
[email protected]
Desativar solicitação de endereço
Após se certificar que seu Antifraude Pagar.me está desativado, basta seguir o seguinte passo a passo:
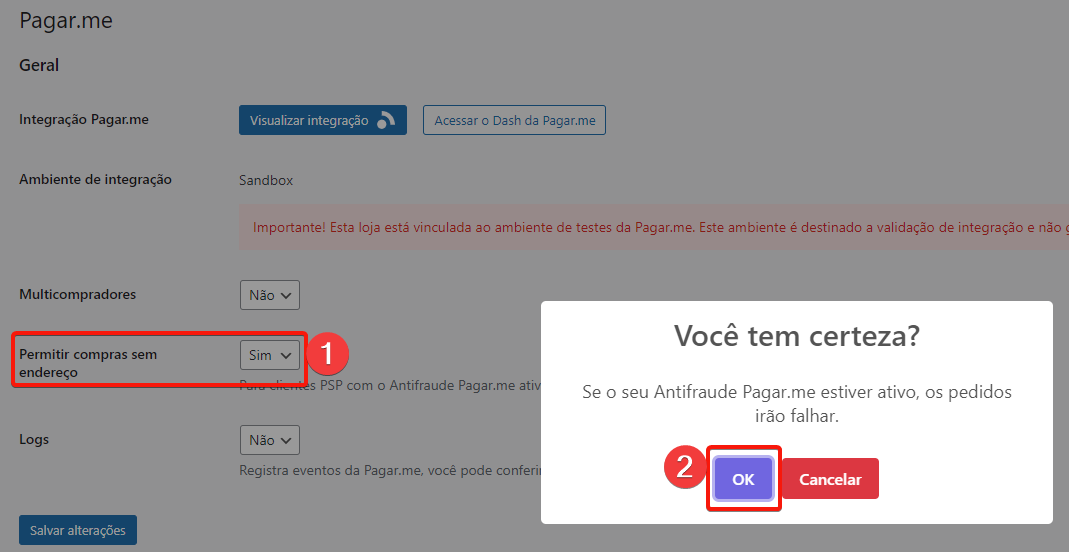
1- No menu lateral esquerdo, clique em: Woocommerce > Pagar.me
2- No campo Permitir compras sem endereço escolha a opção Sim e confirme o modal em Ok

Está feito! Os compradores de seu site não precisarão mais informar os dados de endereço e você pode personalizar o checkout da forma que preferir.
Pedido manual Woocommerce (link de pagamento)
Introdução
A plataforma Woocommerce permite que um pedido seja criado manualmente diretamente pelo Admin ou ainda, que um pedido malsucedido tenha uma nova tentativa de pagamento por um link de checkout que pode ser acessado tanto pelo lojista quanto pelo comprador.
De forma prática, a funcionalidade é um link de pagamento nativo da plataforma, mais informações aqui.
Pré-requisitos de uso
Não há, disponível para todos os clientes automaticamente!
Criando um pedido manual
1- No menu lateral esquerdo, clique em Woocommerce > Pedidos > Adicionar pedido
2- Adicione o comprador que será responsável pelo pagamento em Cliente
3- Adicione os produtos desejados na sessão seguinte
4- Por fim, clique em Criar
O link para pagamento do pedido será disponibilizado na página de detalhes do pedido assim como na página de pedidos do comprador através do My Account.
Cliente visitante
Não é possível processar pagamentos com o Pagar.me de um pedido manual criado para um cliente do tipo visitante, uma vez que, não temos os dados mínimos para criação de pedidos de acordo com o que é requisitado pela API Pagar.me. Mais detalhes aqui.
Tratando um pedido com status malsucedido
Para os pedidos com status Malsucedido, é possível tentar realizar um novo pagamento sem perder a seleção de produtos do carrinho de algumas formas:
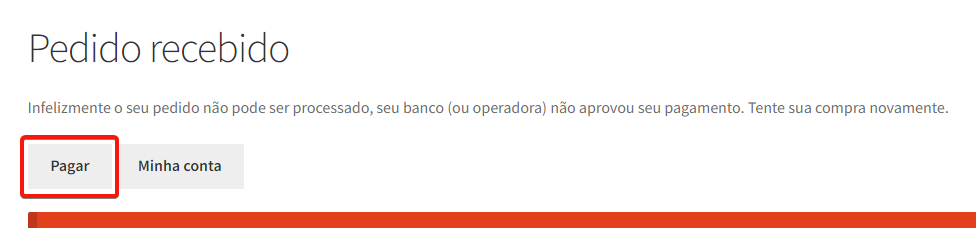
No checkout
Após autorização ser recusada pelo emissor, basta tentar realizar um novo pagamento no botão Pagar:

Via espaço my account
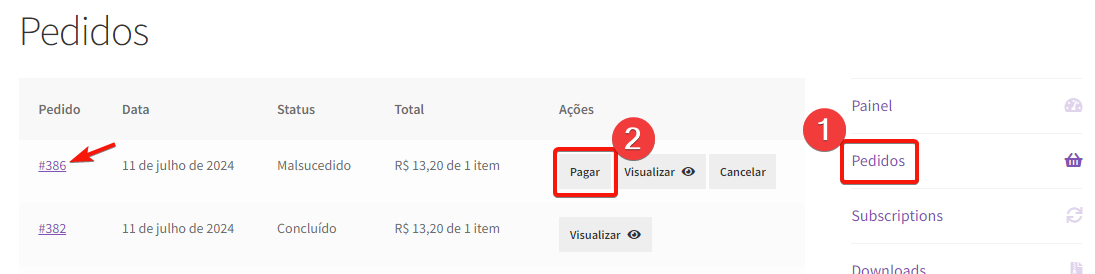
O pedido que ainda não foi pago fica disponível para pagamento na conta do comprador em seu site, basta seguir o seguinte passo a passo:
1- Oriente o comprador a acessar com e-mail e senha a conta dele em seu site
2- Já logado, no menu lateral direito, oriente-o a clicar em Pedidos
3- Para finalizar, basta localizar o pedido desejado e clicar em Pagar

Via espaço admin
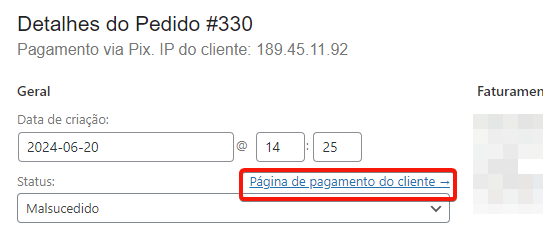
O pedido que ainda não foi pago também fica disponível no admin, basta seguir o seguinte passo a passo:
1- No menu lateral esquerdo clique em: Woocommerce > Pedidos
2- Localize o pedido desejado e clique nele
3- Em Detalhes do pedido, existe a opção Página de pagamento do cliente

Flexibilidade para desenvolvimento de split de pagamentos
Introdução
Caso você queira fazer um desenvolvimento para processar split de pagamentos com Pagar.me, personalizando o comportamento do nosso plugin, basta utilizar do Wordpress filter que adicionamos.
Dessa forma, é possível manter suas personalizações enquanto mantém o plugin atualizado. É importante ressaltar que você vai precisar ter conhecimento tecnológico ou um desenvolvedor à disposição que te ajudará com isso.
Pré-requisitos de uso
- Capacidade de realizar desenvolvimento próprio
Utilizando o filter wordpress para split de pagamentos
Para a personalização, você vai precisar utilizar os filters: pagarme_marketplace_config e pagarme_split_order, acesse nosso artigo no Github para ter a informação completa de como fazer as configurações.
Modelo de negócio PSP
Esta funcionalidade só pode ser utilizada por clientes com modelo de negócio PSP, caso você seja um cliente Gateway e precisar de ajuda para a mudança, entre em contato com nosso time de atendimento:
[email protected]
3DS 2.0 (Piloto)
O 3DS (Three Domain Secure) é um protocolo de verificação, que valida suas informações, confirmando sua identidade durante uma compra online.

Como o próprio emissor do cartão faz a validação de segurança para dizer que aquela é uma compra confiável, a probabilidade de aprovação é muito maior, além disso, uma vez que o emissor confirma autenticação bem-sucedida, ele mesmo passa a assumir o risco daquela compra, com isso, você não receberá chargeback por motivo de fraude!
Pré-requisitos de uso
- Modelo de negócio: PSP
ou
- Modelo de negócio: Gateway com Adquirente: Stone
Ativação do 3DS
Atenção
Antes de ativar a funcionalidade em sua plataforma, certifique-se de que a sua adquirente já está habilitada para receber transações com autenticação 3DS. Qualquer dúvida, entre em contato com nosso time de atendimento para habilitação:
[email protected]
1- No menu lateral esquerdo, clique em Woocommerce >Pagar.me
2- Em seguida, clique em Cartão de crédito > Configurações 3DS
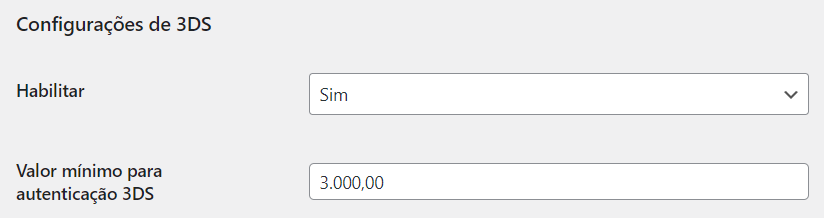
3- Por fim, no clique no campo Habilitar > Sim

Caso queira, também é possível configurar um valor mínimo de pedido para que só a partir daquele valor a autenticação seja solicitada.
Testando 3DS
Utilize este cartão de teste para simular a experiência que o usuário terá:
| Número do cartão | Cenário | Exemplo |
|---|---|---|
| 4001000000000472 | Transação manual, possível retornar o status Y (Pass challenge) ou N (Fail challenge) após desafio | Simulação manual do desafio, selecione o botão desejado para o retorno final bem-sucedido ou malsucedido |
Fluxo de funcionamento e desafio
A interação do comprador com o 3DS será no checkout, nós enviamos seus dados ao banco emissor que pode solicitar ou não uma validação de segurança para o comprador. O próprio banco emissor escolhe a forma de validar os dados: via SMS, Face ID, biometria, token do internet banking, etc. O tipo de desafio varia de banco para banco.
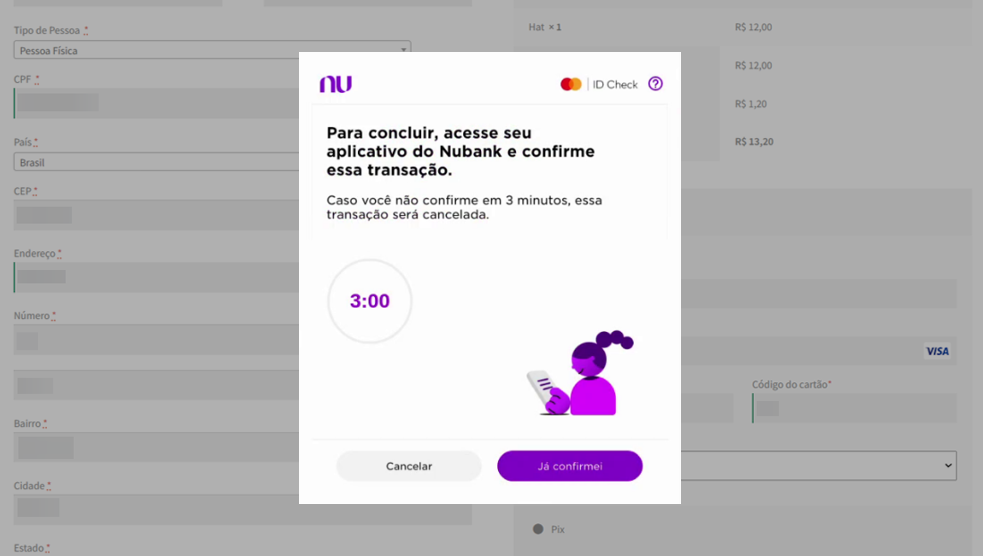
Abaixo temos um exemplo de como aparecerá para o comprador:

Desafio de exemplo do Nubank, mas varia de banco para banco
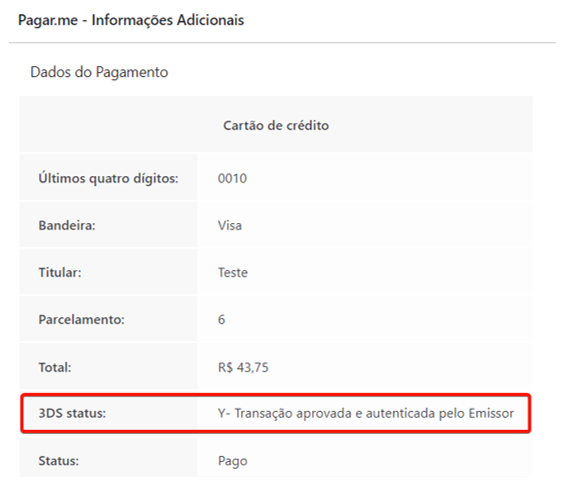
Após a autenticação de identidade do comprador, o emissor avalia o risco da compra, aprovando-a ou não. Ele retorna então um status final sobre a autenticação que será exibido no seu Admin em detalhes do pedido:

Caso o status final seja Y ou A, o banco emissor se responsabiliza pelo risco de fraude da transação e você não receberá chargeback por esse motivo. Qualquer outro status, a responsabilidade do risco continua sendo sua.
Os status possíveis são:
| Sigla | Significado |
|---|---|
| Y | Transação aprovada e autenticada pelo Emissor |
| A | Transação aprovada e autenticada pela Bandeira |
| I | Apenas dados enviados a Bandeira e Emissor |
| U | Autenticação indisponível |
| N | Transação rejeitada pelo Emissor |
| R | Transação rejeitada pelo Emissor (pós-desafio) |
Uso do Antifraude
Para as compras com autenticação aprovada pelo banco emissor (status Y e A) como ele se responsabliliza pelo risco, essas não são enviadas ao Antifraude por não apresentarem risco de fraude real. Para os demais status, mesmo após a autenticação, as transações passam pelo fluxo de antifraude normalmente.
Updated 10 months ago
