Integração Pagar.me - Shopify
Pré-requisitos para integração
Para começar a transacionar via Pagar.me na sua loja Shopify, é necessário que alguns pré-requisitos sejam atendidos. Dentre eles os mais importantes são:
- Conta Pagar.me integrada na versão mais atual da nossa API (V5). Caso deseje criar uma conta no Pagar.me, cadastre-se clicando aqui;
- Conta ativa na Shopify.
Antes de integrar
Antes de iniciar o processo de integração Pagar.me - Shopify, realize login na sua Dashboard Pagar.me. Para logar, basta clicar aqui e inserir suas credenciais. Caso ainda não tenha uma conta Pagar.me, cadastre-se clicando aqui.
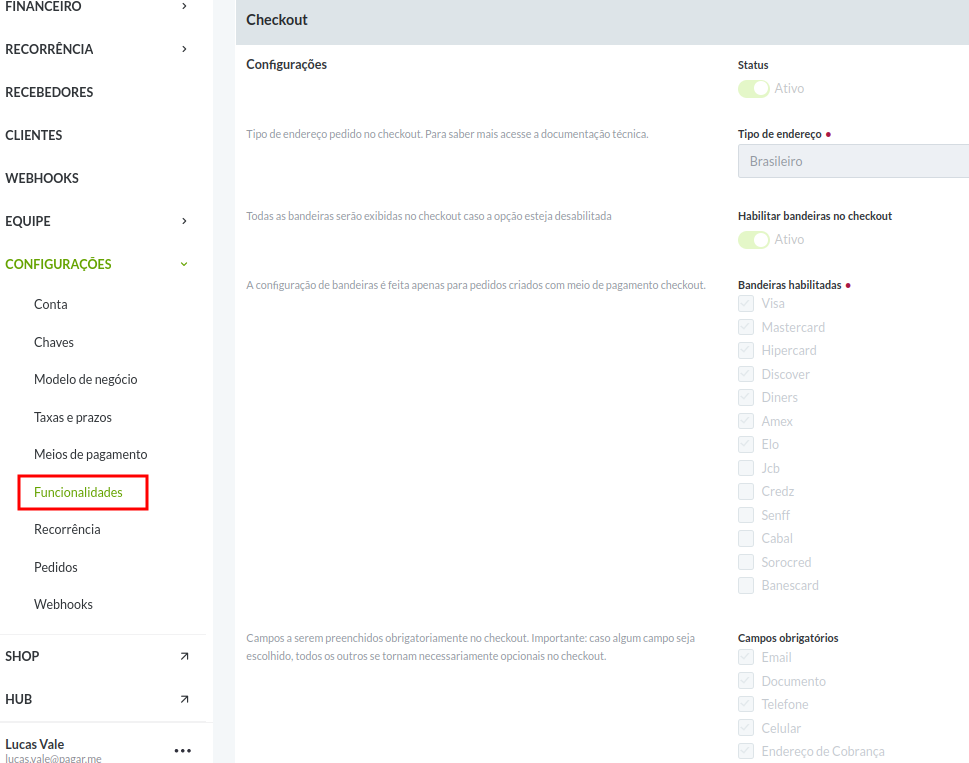
Em seguida vá para Configurações > Funcionalidades > Chechout, e configure as opções da aba Checkout. Para isso, basta clicar em editar, ativar o Status, selecionar o Tipo de endereço Brasileiro, ativar o Habilitar bandeiras no checkout, selecionar as Bandeiras habilitadas que você deseja que sejam aceitas no checkout e selecionar os Campos obrigatórios conforme a imagem. Por fim basta preencher sua senha e salvar a configuração.

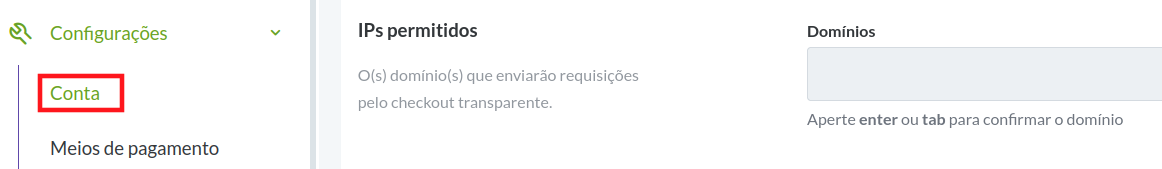
Caso você queira utilizar a opção de Checkout Transparente, também será necessário configurar os domínios aceitos. Para isso, vá em Configurações > Conta > IPs Permitidos, e preencha o campo Domínios com a URL de sua loja, sendo importante não colocar a / no fim de sua URL.

Em caso de clientes Gateway é importante verificar se a funcionalidade de Checkout ativo está liberada em seu contrato, em caso de dúvidas entre em contato com nosso atendimento pelo e-mail [email protected].
Iniciando o processo de integração via Shopify
O processo de integração do Pagar.me como provedor de pagamentos se inicia na plataforma da Shopify, caso deseje iniciar pelo Hub, a única diferença será que ele irá te redirecionar para a página de login da Shopify. Siga os passos a seguir:
1) Entre na sua loja Shopify
2) Faça login na sua conta
3) Selecione a loja Shopify que deseja integrar com o Pagar.me
4) Clique em 'Settings' ('Configurações') no menu do lado esquerdo da sua loja
5) Clique em 'Payments' ('Pagamentos') no menu esquerdo das configurações
6) Clique em 'Add Payment Method' ('Adicionar Forma de Pagamento') na tela de Pagamentos
Caso já possua uma integração ativa do Pagar.me com a Shopify, será necessário primeiramente excluir esta integração. Para mais detalhes, acesse a página de exclusão de integração.
7) Clique em 'Search by provider' ('Pesquisar por fornecedor')
8) Digite "pagarme" na barra de pesquisa e selecione a opção PagarMe que aparece abaixo
9) Clique em 'Enable' ('Ativar')
10) Clique em 'Connect' ('Conectar')
11) Clique em 'Install App' ('Instalar App')
Garanta que esteja logado na sua conta do Pagar.me antes de clicar em "Conectar", pois será redirecionado para o Pagar.me.
Configurando integração no Pagar.me
Uma vez redirecionado para o HUB Pagar.me, siga os passos a seguir:
12) Procure o nome da loja (Account) Pagar.me que deseja vincular à Shopify e selecione a mesma
Para merchants com mais de uma loja é importante conferir se a Account que está selecionada é a que deseja integrar.
Para pagamentos reais, seleciona uma loja em ambiente de produção
Caso deseje gerar cobranças reais, é necessário selecionar uma Account de ambiente de produção.
Caso selecione uma loja Pagar.me com terminação "- test", você irá integrar apenas em ambiente de testes e os pagamentos não irão gerar cobranças reais.
13) Ao selecionar a Account Pagar.me que será integrada à Shopify, as opções de configuração da integração serão exibidas. Entenda a seguir como preencher os campos.
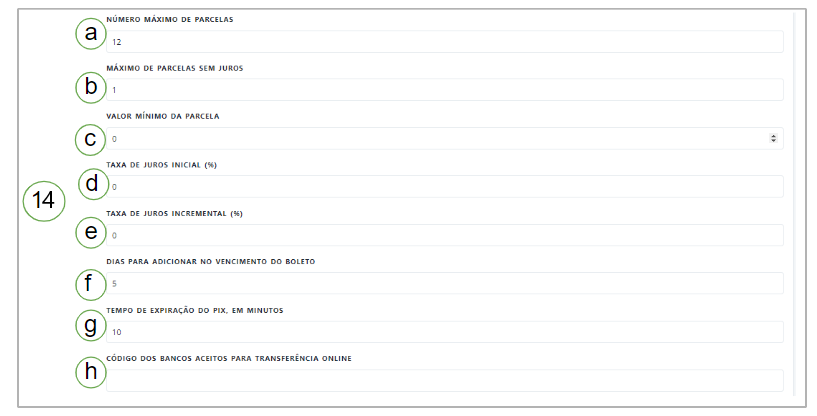
14) Selecione a solução escolhida e configure as condições de pagamento.
Caso tenha optado pela solução de Checkout Transparente, marque a caixa de opção do produto e siga para as configurações de pagamento.

Se a opção for pelo Checkout Redirect, não é necessário realizar a seleção do produto, apenas siga para os próximos campos.

| Parâmetro | Definição |
|---|---|
| a) Número máximo de parcelas | Define qual é a quantidade máxima de parcelas que a compra pode ser realizada. Valor de 1 a 12. |
| b) Máximo de parcelas sem juros | Define quantas parcelas não terão juros. Valor de 1 a 12. |
| c) Valor mínimo da parcela | Define qual é o valor mínimo que cada parcela deve ter. No caso de uma compra parcelada não atingir o valor mínimo aqui definido, apenas a opção de pagamento à vista estará presente no checkout. (Caso não queira definir um valor mínimo, preencha esse campo com valor ZERO) |
| d) Taxa de juros inicial (%) | Esse é o juros que será aplicado na primeira parcela com juros. Valor em porcentagem. |
| e) Taxa de juros incremental (%) | Esse é o juros que será aplicado à partir da segunda parcela com juros. Caso seja preenchido, o juros irá aumentar conforme o parcelamento aumenta. Valor em porcentagem. |
| f) Dias para adicionar no vencimento do boleto | Define em quantos dias o boleto emitido irá vencer. Valor mínimo 1. |
| g) Tempo de expiração do PIX, em minutos | Define em quantos minutos o pix emitido irá vencer. Valor mínimo 1. |
| h) Código dos bancos aceitos para transferência | Campo exclusivo para cliente gateway que possuem bancos integrados à Pagar.me. Os códigos dos bancos devem ser separados por vírgula. |
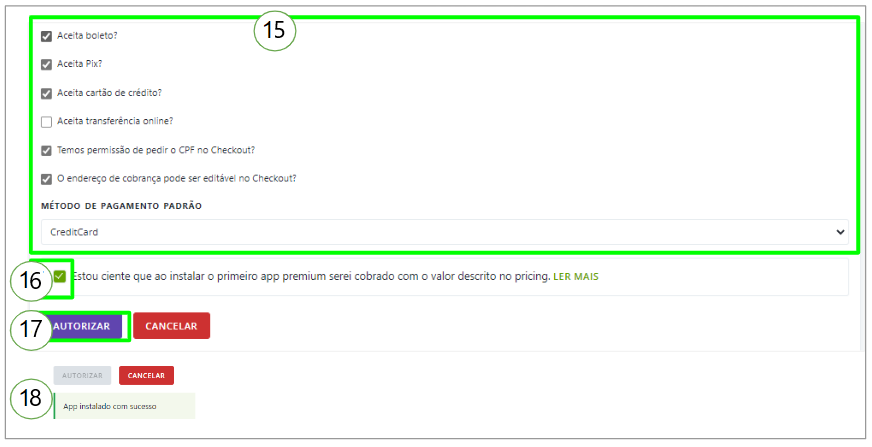
15) Configure quais os meios de pagamento serão aceitos e quais dados serão solicitados no checkout
Caso seja cliente PSP, garanta que opção "Aceita transferência online?" esteja desmarcada.
| Parâmetro | Definição |
|---|---|
| Aceita boleto? | Habilita o boleto no checkout |
| Aceita Pix? | Habilita o Pix no checkout |
| Aceita cartão de crédito? | Habilita o cartão de crédito no checkout |
| Aceita transferência online? | Habilita a transferência online no checkout (exclusivo para clientes gateway) |
| Temos permissão de pedir o CPF no checkout? | Habilita que o checkout solicite o CPF do comprador. Obrigatório para clientes PSP |
| O endereço de cobrança pode ser editável no checkout? | Permite que o pagador altere no checkout o endereço que havia sido preenchido na plataforma |
| Método de pagamento padrão | Define qual é o método de pagamento que será o padrão no checkout |
16) Garanta que a caixa "Estou ciente..." esteja marcada
17) Após ter conferido o preenchimento de todos os dados, clique em 'Autorizar'
18) Você receberá uma mensagem de sucesso 'App instalado com sucesso'. Caso receba uma mensagem de que já existe uma loja integrada com este App, será necessário realizar a exclusão da integração antiga com o Pagar.me, ou escolher outra Account Pagar.me para integrar (Passo 11).

Após o receber a mensagem de instalação com sucesso, você será redirecionado para a Shopify, onde finalizará a integração.
Finalizando a integração na Shopify
Uma vez redirecionado para a página da Shopify, siga os seguintes passos para finalizar a integração:
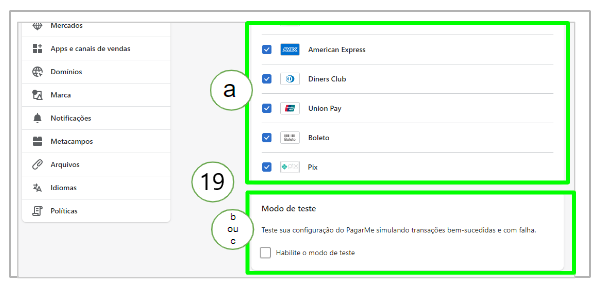
19) Na página para a qual foi redirecionado, revise as seguintes configurações :
a) Revise as bandeira que deseja aceitar e meios de pagamentos que deseja aceitar
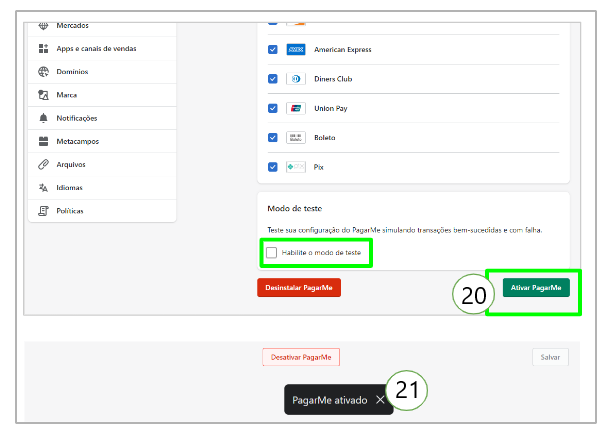
b) não marque a caixa de modo de teste caso deseje que os pagamentos sejam reais (neste caso, é necessário associar a loja da Shopify à uma Account de produção no Pagar.me - em dúvida, reveja o passo 11 deste tutorial)
c) marque a caixa de modo de teste caso deseje que os pagamentos não sejam reais (neste caso é necessário associar a loja Shopify à uma Account de testes no Pagar.me - em dúvida, reveja o passo 11 deste tutorial)

20) Clique em 'Activate PagarMe' ('Ativar PagarMe')
21) Você receberá uma mensagem de sucesso 'PagarMe activated' ('PagarMe ativado')

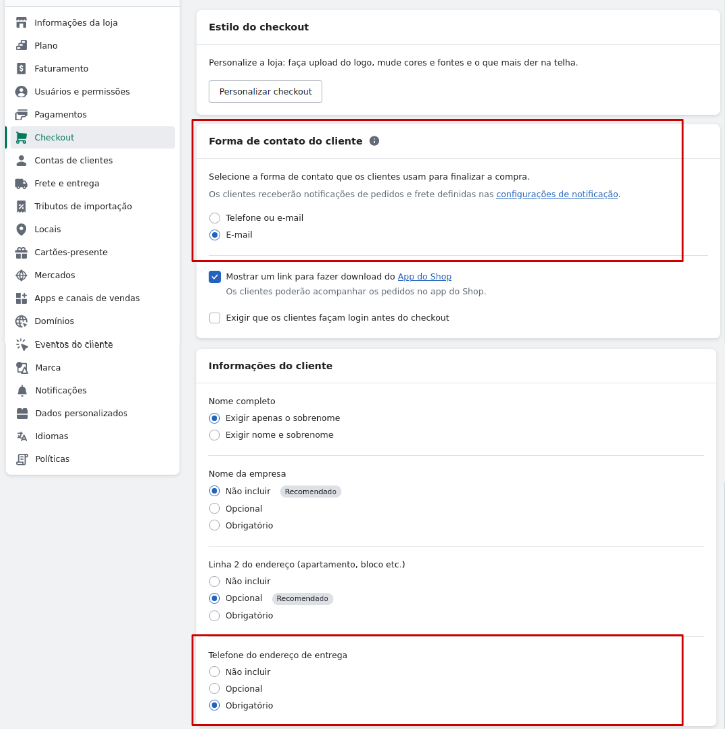
22) Caso você tenha optado pela solução de Checkout Transparente, será necessário realizar algumas modificações nas configurações de checkout na plataforma. Para isso, vá em Configurações > Checkout e habilite as seguintes opções:
- Em Formas de Contato, selecione a opção E-mail;
- Em Informações do Cliente > Telefone do endereço de entrega, selecione a opção Obrigatório.

Essas duas configurações são necessárias para que a solução de Checkout Transparente consiga realizar o processamento de pagamentos de forma adequada.
Integração concluída
Após o passo 22, quando é recebida a mensagem de sucesso, a integração está concluída e é possível realizar transações na sua loja Shopify através do Pagar.me!
Updated about 1 year ago
