Devido a preocupações de segurança, não é possível transmitir dados sensíveis, como informações de cartões de pagamento, em servidores que não estejam em conformidade com o Padrão de Segurança de Dados da Indústria de Cartões de Pagamento (PCI DSS).
O PCI DSS estabelece diretrizes rigorosas para proteger esses dados, e servidores não conformes estão suscetíveis a ataques de hackers, vazamentos de dados, penalidades financeiras, danos à reputação e responsabilidade legal. Portanto, oferecemos soluções que evitam a necessidade de dados sensíveis passarem diretamente pelos seus servidores.
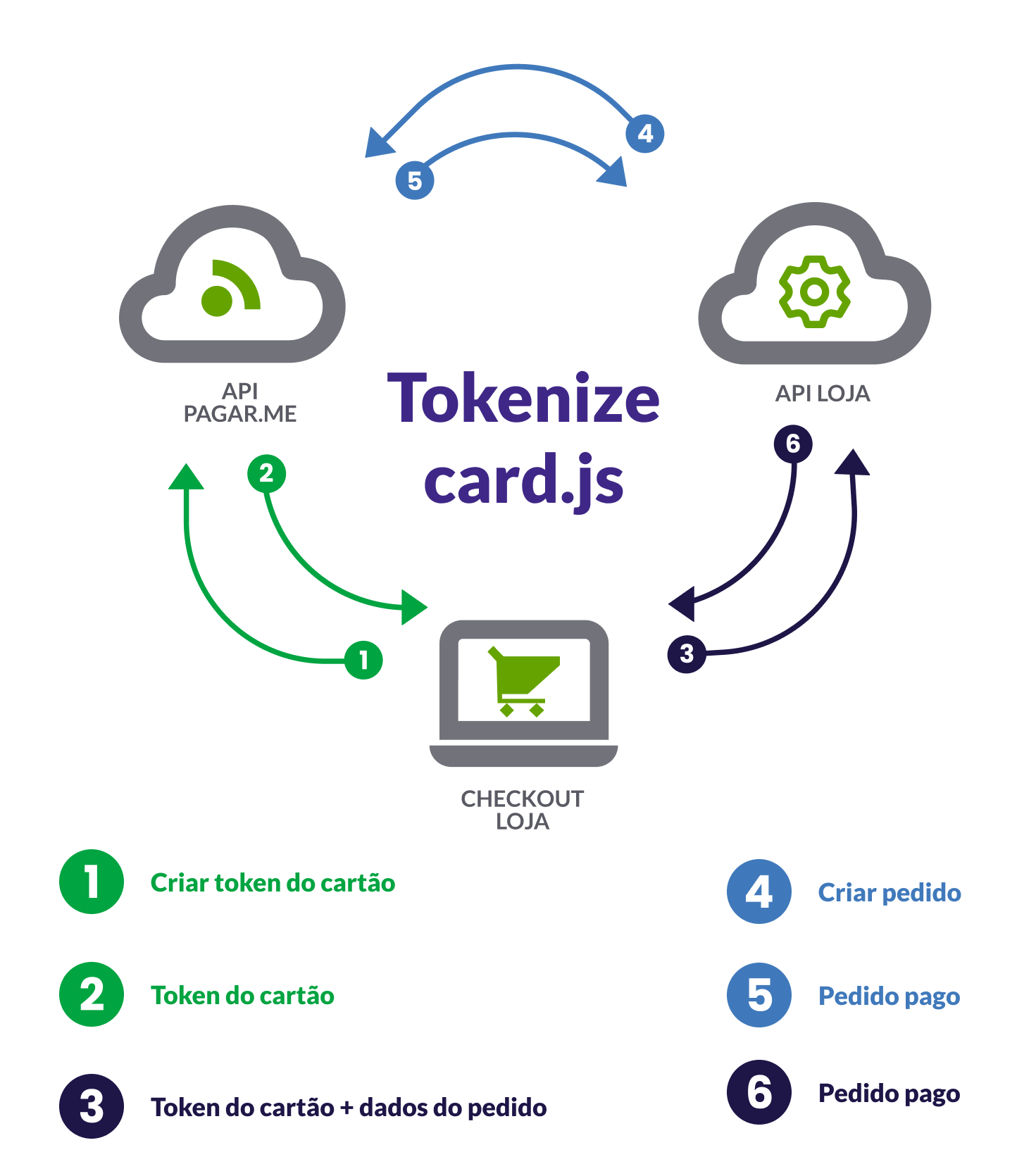
Uma dessas soluções é o 'tokenizecard.js', um script JavaScript desenvolvido pelo Pagar.me. Você pode integrá-lo à sua página de checkout sem afetar a aparência da sua loja. Desta forma, toda vez que um comprador clicar no botão para finalizar o pedido, antes mesmo que o seu sistema monte a requisição para o Pagar.me, o nosso JavaScript captura os dados do cartão, manda direto para a nossa API e a nossa API devolve um token deste cartão.
O tokenizecard.js segue o seguinte fluxo:

Liberação de Domínio
Para utilizar o tokenizecard.js é necessário cadastrar o domínio que fará a requisição para a Pagar.me. A liberação do domínio pode ser feita via dashboard nas configurações de conta.
Integração com tokenizecard.js
Passo 1:
Na tag <form> insira o atributo data-pagarmecheckout-form para que o script identifique de onde serão extraídos os dados.
<form action="{{url de sua action}}" method="POST" data-pagarmecheckout-form>
</form>
Passo 2:
Coloque nos campos <input> do seu formulário os atributos "data-pagarmecheckout-element" correspondentes a cada um dos campos do cartão, conforme HTML abaixo. Estes serão capturados pelo script para a geração do token na submissão do formulário.
<form action="{{url de sua action}}" method="POST" data-pagarmecheckout-form>
<input type="text" name="holder-name" data-pagarmecheckout-element="holder_name">
<input type="text" name="card-number" data-pagarmecheckout-element="number">
<span data-pagarmecheckout-element="brand"></span>
<input type="text" name="card-exp-month" data-pagarmecheckout-element="exp_month">
<input type="text" name="card-exp-year" data-pagarmecheckout-element="exp_year">
<input type="text" name="cvv" data-pagarmecheckout-element="cvv">
<input type="text" name="buyer-name">
<button type="submit">Enviar</button>
</form>
<form action="{{url de sua action}}" data-pagarmecheckout-form>
holder_name:<input data-pagarmecheckout-element="holder_name-0"><br>
number:<input data-pagarmecheckout-element="number-0"> <span data-pagarmecheckout-element="brand-0"></span><br>
exp_month:<input data-pagarmecheckout-element="exp_month-0"><br>
exp_year:<input data-pagarmecheckout-element="exp_year-0"><br>
cvv:<input data-pagarmecheckout-element="cvv-0"><br>
<br><br>
holder_name 1:<input data-pagarmecheckout-element="holder_name-1"><br>
number 1:<input data-pagarmecheckout-element="number-1"> <span data-pagarmecheckout-element="brand-1"></span><br>
exp_month 1:<input data-pagarmecheckout-element="exp_month-1"><br>
exp_year 1:<input data-pagarmecheckout-element="exp_year-1"><br>
cvv 1:<input data-pagarmecheckout-element="cvv-1"><br>
<input name="user-info x"><br>
<input name="user-info y"><br>
<input name="user-info z"><br>
<button type="submit">Enviar</button>
</form>
Quando o formulário for submetido, o script vai gerar o token e retorná-lo de duas maneiras:
- Através do atributo
"pagarmetoken"no POST realizado. - Inserindo um novo campo com o atributo
"name=pagarmetoken"contendo o token gerado.
No caso de multimeios, para cada um dos formulários é feita uma requisição e no final é gerado um campo com o atributo "pagarmetoken-x".
Campos adicionais podem ser inseridos
Quaisquer outros campos podem ser adicionados ao mesmo formulário, sem o atributo
data-pagarmecheckout-element, e estes serão enviados normalmente ao seu servidor, sem a intervenção do script, como por exemplo,buyer-name.
A bandeira do cartão é opcional
Não é obrigatório enviar a bandeira do cartão. Se ela não for enviada, o nosso sistema irá detectá-la automaticamente.
Formatos válidos para data de expiração
O campo referente a data da expiração do cartão pode ser informado de duas formas:
- Em campo único, marcado como "exp_date" (O formato esperado é MM-YY ou MM-YYYY)
- Em dois campos, "exp_month" e "exp_year".
Passo 3
Deve ser inserido no final da sua página uma tag <script> com o tokenizecard.js e o atributo data-pagarmecheckout-app-id contendo sua Chave Pública.
<script src="https://checkout.pagar.me/v1/tokenizecard.js"
data-pagarmecheckout-app-id="{{sua chave pública}}">
</script>
NÃO UTILIZE A SECRET_KEY DO LOJISTA
A autenticação deste endpoint deverá ser feita exclusivamente enviando a
public_keydo lojista no parâmetro appId na query string. Asecret_keyde sua loja não deverá ser armazenada na página, tão pouco ser enviada na requisição.
Passo 4:
Depois de inserir o script é preciso iniciar a detecção dos campos com a chamada da função PagarmeCheckout.init(). O métodoinit() pode receber 02 funções de callback:
- success(data), para execução de qualquer lógica de validação customizada.
- fail(error), para tratamento de erros.
Quando a função de callback success é chamada recebe por parâmetro um objeto data, que é um JSON com o token gerado e os demais campos adicionais não mapeados com data-pagarmecheckout-element. Já a função fail recebe por parâmetro os detalhes do erro ocorrido.
<script>
function success(data) {
return true;
};
function fail(error) {
console.error(error);
};
PagarmeCheckout.init(success,fail)
</script>
Chamada da função init
É essencial que a chamada da função esteja no startup da aplicação. Recomendamos que a chamada seja feita no root da aplicação(index.html) porém ela pode ser feita também no init do seu framework/lib
Inclua o atributo "name" nos campos não mapeados
É importante que todos os campos adicionais não mapeados possuam o atributo
name, pois ele será utilizado para definir o objeto JSON de retorno.
CAMPO MAPEADOS DEVEM ESTAR NO DOM
Todos os elementos mapeados pelo atributo data-pagarmecheckout-element devem estar no DOM (Document Object Model) quando a função PagarmeCheckout.init() for chamada.
ABORTANDO O ENVIO DO PEDIDO
Você pode impedir o envio dos dados para os servidores da Pagar.me retornando o valor
falsena função success.
