Configurando o módulo Pagar.me na plataforma Signashop
Agora que você já encontrou os complementos do Pagar.me no seu painel da Signashop, é preciso ativá-los e configurá-los. Vamos lá!
Configurações gerais
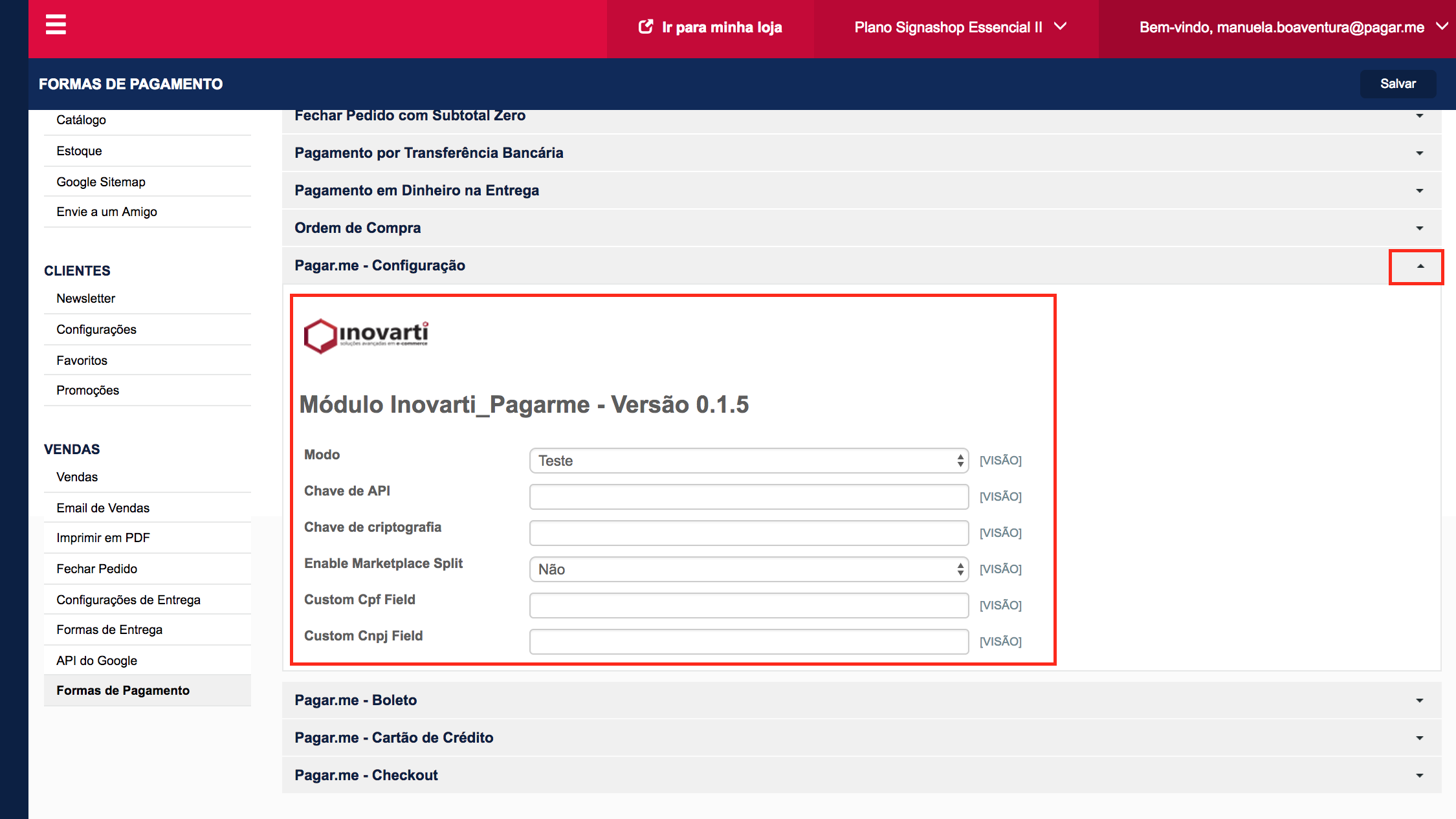
Para começar, é preciso clicar na seta ao lado direito da opção "Pagar.me configuração". Quando isso é feito, os campos de configurações gerais são mostrados, como é possível ver na imagem abaixo:

Explicando os campos da imagem acima:
Modo:
Aqui você define qual ambiente você está usando, para que os campos a seguir tenham efeito somente neste ambiente específico. Os possíveis valores são Teste e Ao Vivo, para configurações no ambiente de teste e de produção, respectivamente.
Importante
O modo que estiver definido nesse campo determina em qual modo todos os outros módulos (Pagar.me Boleto, Pagar.me Cartão e Pagar.me Checkout) funcionarão. Portanto, se ele for configurado como
Teste, todas as suas opções de pagamento via Pagar.me estarão também em modoTeste, que não processa transações reais.
Chave de API:
Neste campo você precisa colocar a sua api_key, de acordo com o ambiente que foi configurado na opção anterior. Veja mais sobre essa chave em: Chaves de acesso
Isto é, se você escolheu o ambiente Teste, use a sua chave de teste para simular pagamentos na sua Dashboard. Já para o ambiente Ao Vivo, é necessário usar a chave de produção, que torna possível aceitar pagamentos reais no seu site.
Exemplo de API Key para produção: ak_live_qlSlEXJgsqaCjKohh5AZfnqv7OLP5Q
Exemplo de API Key para teste: ak_test_grXijQ4GicOa2BLGZrDRTR5qNQxJW0
Chave de Criptografia
Neste campo você precisa colocar a sua encryption_key, de acordo com o ambiente que foi configurado na opção "Modo". Veja mais sobre essa chave em: Chaves de acesso
Esta chave é usada para conseguir algumas informações junto à API Pagar.me e é essencial para transações por Cartão de crédito.
Exemplo de encryption key para produção: ek_live_Wa8CDUuLlFvSQzjxf4YFZIBQvb2l1p
Exemplo de encryption key para teste: ek_test_aHGru3d5a7qweiftqXg1bQvbN1c7K0
Enable Marketplace Split:
Esta feature ainda está em desenvolvimento e não deve ser usada.
Custom Cpf Field e Custom Cnpj Field:
Esses campos devem ser deixados em branco.
Não é necessário clicar para salvar as alterações, basta fechar o campo de configurações gerais clicando na seta no lado direito da tela.
Configurações de Boleto bancário
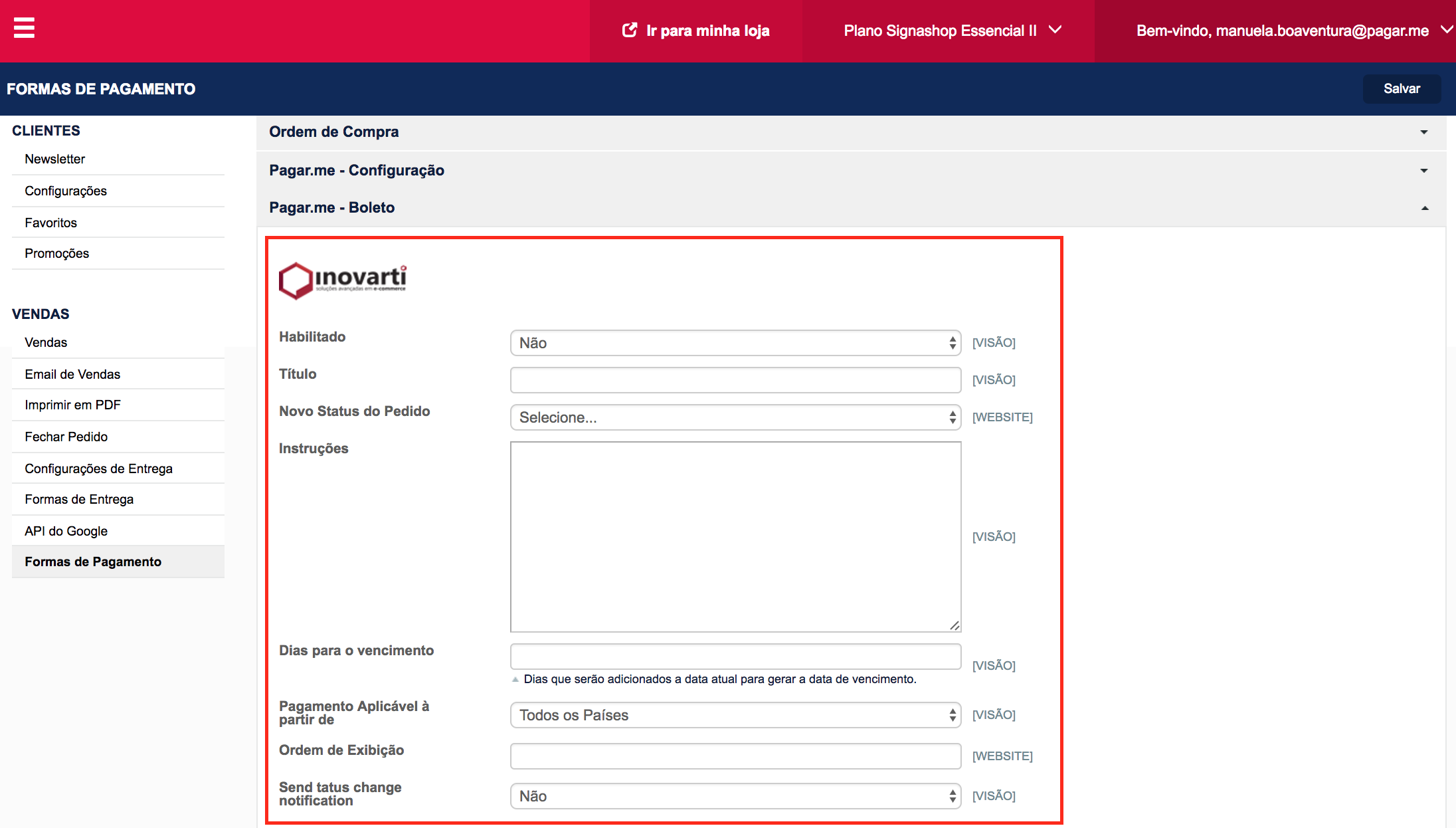
No mesmo painel, encontre a opção "Pagar.me Boleto" e clique na seta do lado direito para abrir os campos de configuração desse módulo, como mostrado na imagem abaixo:

Explicando os campos da imagem acima:
Ativado:
Neste campo você pode habilitar ou desabilitar o pagamento com Boleto bancário do Pagar.me na sua aplicação. Quando habilitado, este recurso aparece entre as opções de pagamento na página de checkout da sua loja.
Título:
Este é o nome que aparece no campo da opção de Boleto na página de finalização de compra em sua loja.
Status do novo pedido:
Este campo configura o status atribuído à transação assim que o comprador finaliza o pedido em sua loja, e que o seu boleto é gerado junto à API Pagar.me. Clique na seta para escolher entre as opções.
Instruções:
Campo fora de serviço, não deve ser utilizado. As instruções disponíveis para o Boleto são configuradas diretamente na Dashboard do Pagar.me, em Ver minha conta > Configurações > Boletos.
Dias para vencimento:
Neste campo você pode definir a quantidade de dias até que um boleto gerado vença.
Payment Applicable Form:
Permite definir em quais países o Boleto de sua loja será aceito. Por padrão, deixe marcada a opção "Todos os países".
Ordem de exibição:
Define a ordem na qual a opção de boleto aparece na lista de meios de pagamento em sua página de finalização de pedido. Por exemplo, se você configurar como 1, essa opção de pagamento aparece em primeiro lugar.
Send status change notification:
Opção não ativa, deixe marcado NÃO.
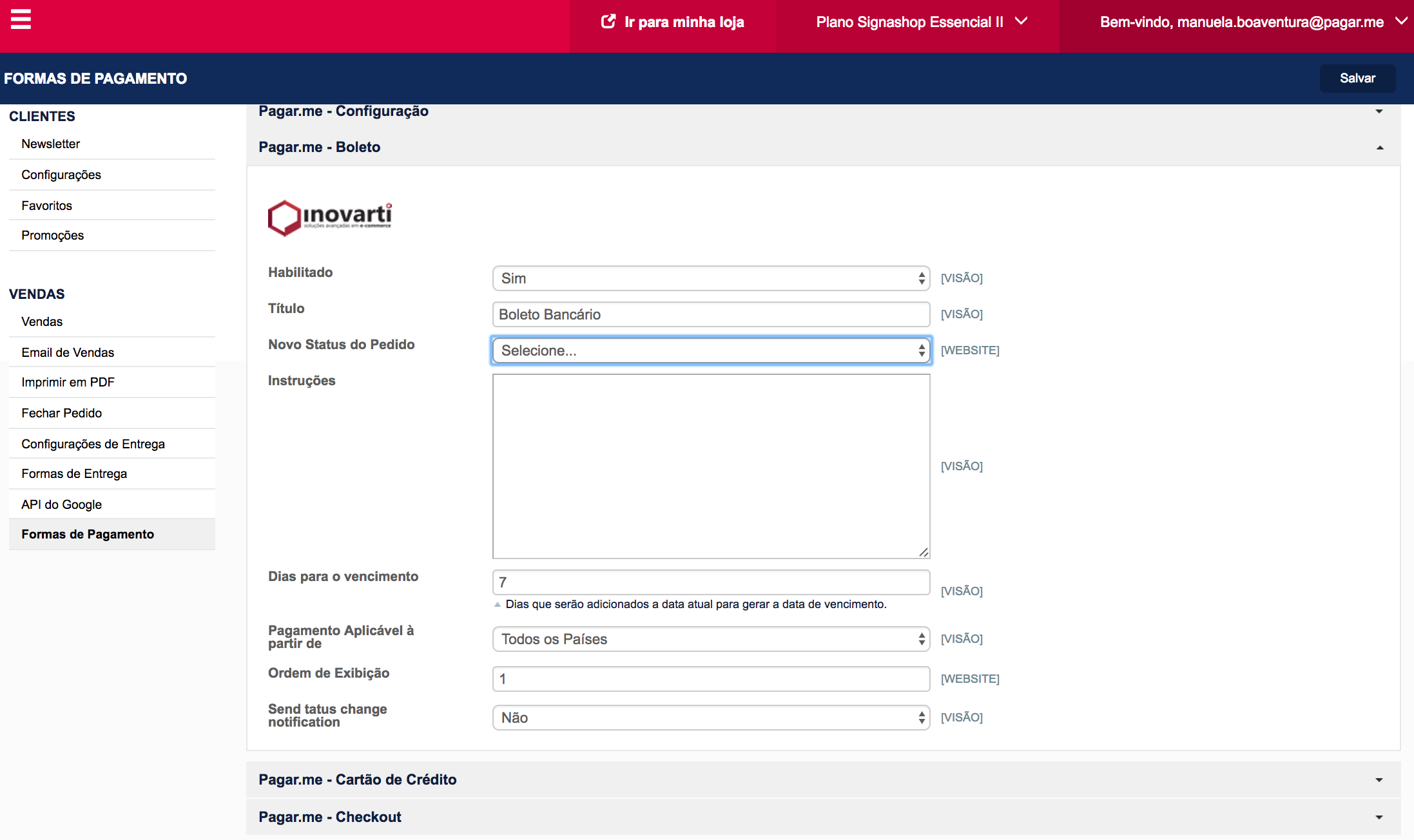
Seguindo as orientações acima, o seu módulo deve estar da seguinte forma:

Configurações de Cartão de crédito
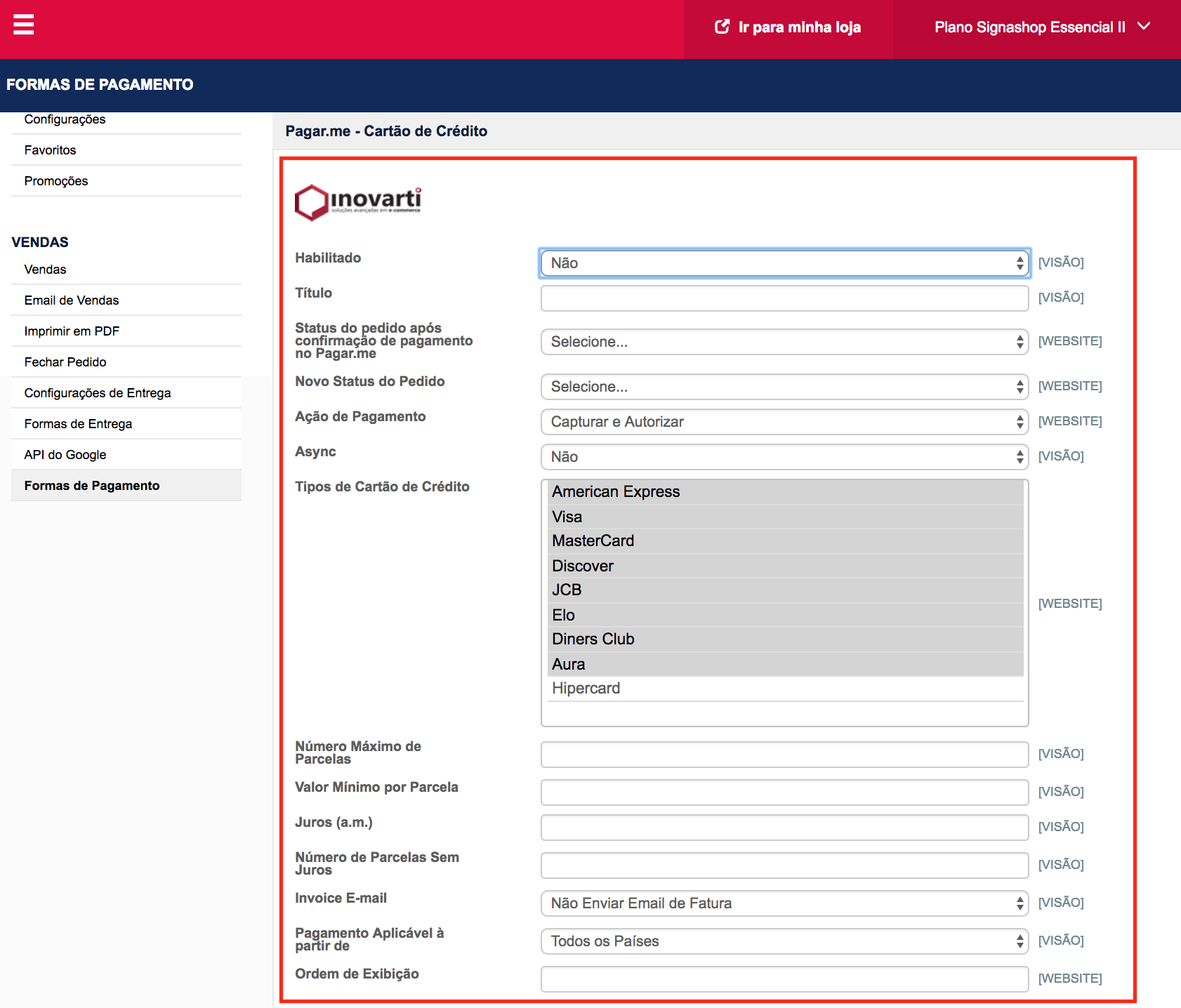
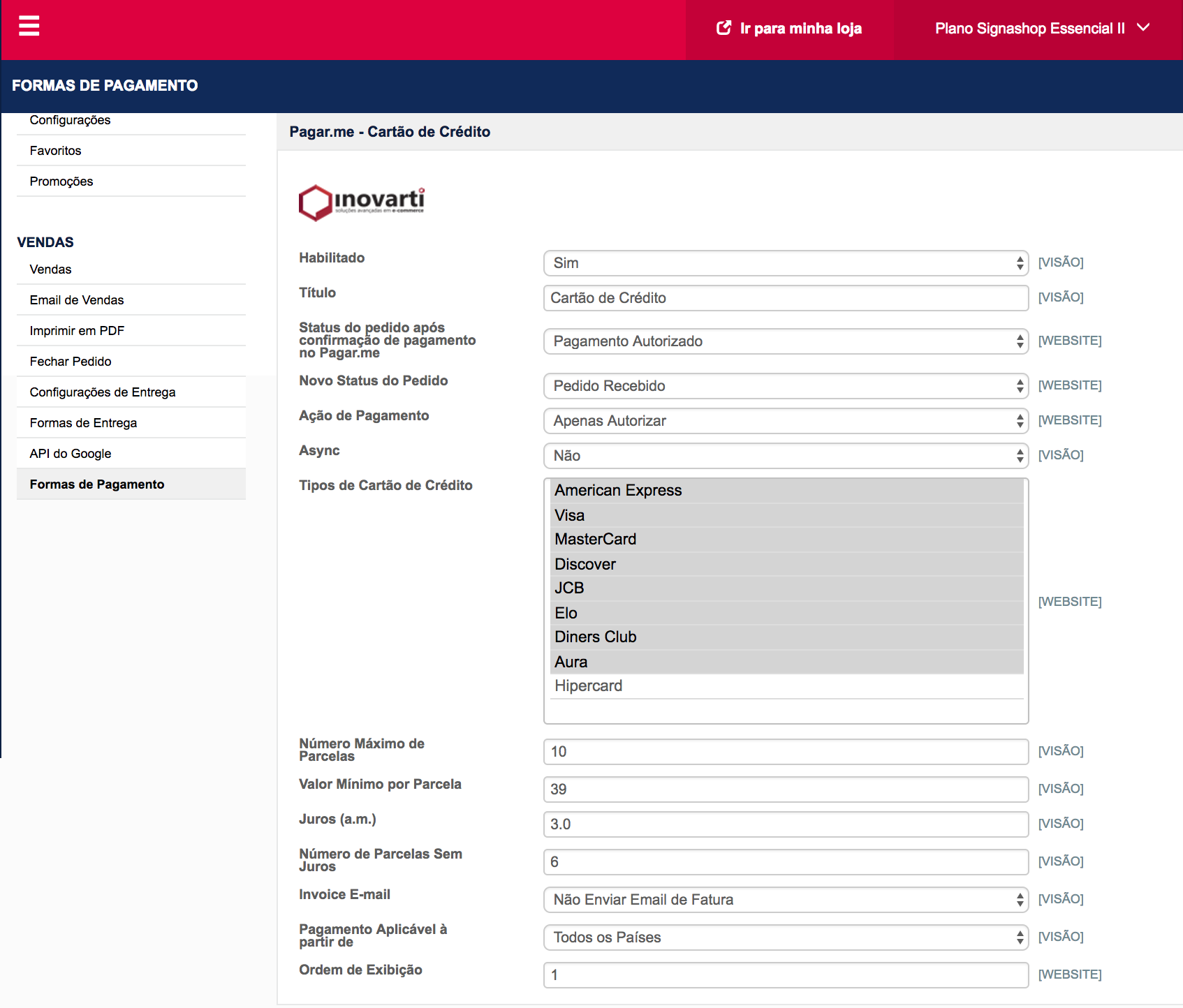
Para configurar essa opção de pagamento, clique na seta do lado direito, na frente da opção "Pagar.me Cartão de crédito" em sua lista de formas de pagamento. Isso abre os campos de configuração de Cartão de crédito, como é mostrado na imagem abaixo:

Explicando os campos da imagem acima:
Ativado:
Neste campo você pode habilitar ou desabilitar o pagamento com Cartão de crédito do Pagar.me na sua aplicação. Quando habilitado, este recurso aparece entre as opções de pagamento na página de checkout da sua loja.
Título:
Este é o nome que aparece no campo da opção de Cartão de crédito na página de finalização de compra em sua loja.
Status do pedido após confirmação de pagamento no Pagar.me:
Este campo configura o status atribuído à transação assim que o Pagar.me confirma a captura do valor junto ao banco emissor — ou seja, quando o consumidor é de fato cobrado. Clique na seta para escolher entre as opções.
Status de Novo pedido:
Este campo configura o o status intermediário entre a confirmação de captura junto ao banco e a criação do pedido na sua plataforma. Clique na seta para escolher entre as opções.
Ação de Pagamento:
Os valores possíveis para esse campo são:
-Autorizar:
Quando você escolhe essa opção, apenas a autorização é feita no momento da transação. Ou seja, o Pagar.me solicita para o banco emissor a reserva do valor do pedido no saldo do cartão utilizado. Depois disso, a captura deve ser feita manualmente, acessando o pedido no seu painel da Signashop.
Esse processo é indicado para os casos nos quais a sua loja gostaria de analisar o pedido, verificar se há estoque, ou mesmo outras situações de acordo com o seu negócio.
Tempo para captura
Se você escolher essa opção, é preciso ficar atento para o tempo máximo que a sua aplicação tem para fazer a captura, que pode variar de acordo com a chave que estiver sendo usada. Veja mais em Overview da Transação
-Autorizar e capturar: quando essa opção é selecionada, o módulo solicita à API Pagar.me que realize o fluxo de informação completo — ou seja, reservar e confirmar junto ao banco emissor a cobrança da quantia passada no cartão utilizado.
Sendo assim, o pedido já entra no seu sistema com a fatura criada e o valor é debitado do cliente.
Para saber mais sobre o assunto, veja a seção "5. Autorização e Captura" na página: Overview da Transação
Async:
Esta propriedade está relacionada à questão de performance em sua plataforma. Quando ativada, ela serve para solicitar à API Pagar.me que responda inicialmente aos seus servidores com um status intermediário chamado “Processing”, que o módulo entende e configura o pedido de acordo, usando o mesmo status.
Assim que o fluxo de informação terminar, seja por Autorização ou Autorização e Captura, a API Pagar.me envia uma nova requisição aos seus servidores com o resultado “Confirmado - Pago” ou “Cancelado - Recusado”, e o módulo se encarrega de atualizar o pedido de acordo.
A opção Async é particularmente importante se a sua loja recebe um número muito alto de requisições e precisa responder rapidamente aos clientes.
Tipos de Cartão de Crédito:
Este campo define quais bandeiras de cartão você quer aceitar na sua loja. Por padrão todas estão habilitadas.
Bandeiras aceitas pelo Pagar.me
As seguintes bandeiras são aceitas pelo Pagar.me: Visa, Mastercard, American Express, Elo, Hipercard, Diners, Discovery, Aura e JCB.
Número máximo de parcelas:
Este campo define o número máximo de parcelas que um cliente pode dividir o pagamento de sua compra.
Valor mínimo por parcela:
Caso queira, você pode definir qual é o valor mínimo permitido para as parcelas de qualquer pedido na sua loja. Quando isso é configurado, o módulo mostra sempre o maior número até que o valor seja atingido.
Por exemplo: o produto A custa R$100,00, mas o seu módulo está configurado com a parcela mínima de R$70,00. Neste caso, a única opção disponível será o pagamento à vista. Se o produto B tem o valor de R$150,00, com a mesma parcela mínima de R$70,00, neste caso então existe a opção de uma ou duas parcelas.
Juros(a.m):
Este campo calcula, via Juros simples, o valor das parcelas de acordo com o valor de juros passado. Essa configuração deve ser feita sempre usando ponto, e não vírgula. Caso você não queira cobrar juros, deixe o campo com o valor 0.
Número de parcelas sem juros:
De acordo com o que você escolheu no campo anterior, esta opção define em até quantas parcelas não será cobrado juros.
Por exemplo: se o campo estiver configurado com o valor 3, caso o cliente opte por comprar em 1x, 2x ou 3x, o seu pedido não será cobrado juros. No entanto, caso ele escolha 4x, todas as parcelas terão juros aplicados.
Invoice Email:
Marque a opção "Não enviar email de fatura".
Payment Applicable Form:
Permite definir em quais países esta opção será aceita.
Ordem de classificação:
Define a ordem na qual a opção de Cartão de crédito aparece na lista de meios de pagamento em sua página de finalização de pedido. Por exemplo, se você configurar como 1, essa opção de pagamento aparece em primeiro lugar.
Seguindo as orientações acima, o seu módulo deve estar configurado da seguinte forma:

Configurando o Checkout Pagar.me
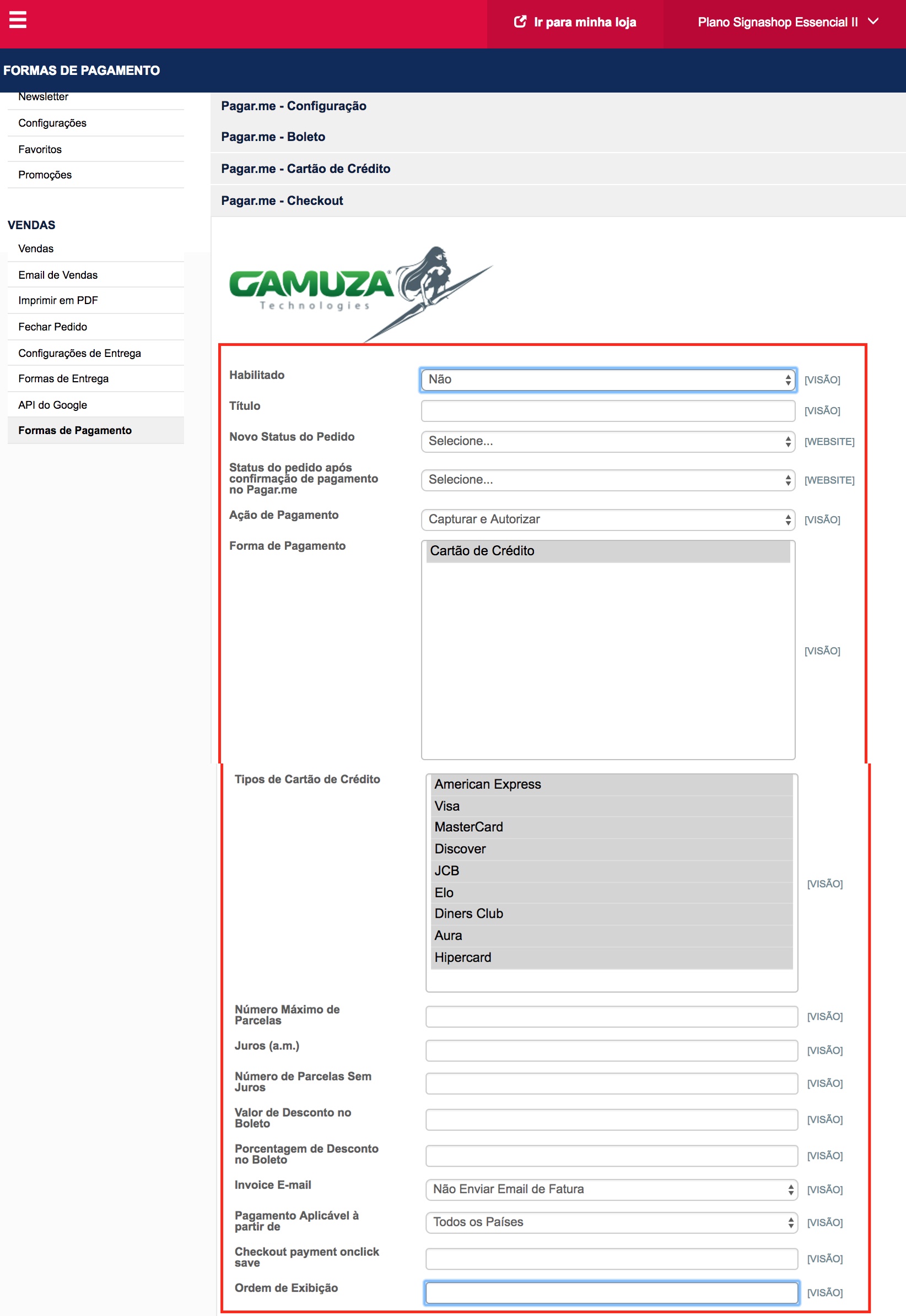
Se você quiser utilizar o Checkout Pagar.me no seu site, clique na seta do lado direito, na frente da opção "Pagar.me Checkout" na sua lista de formas de pagamento. Isso abre os campos de configuração deste serviço, como é mostrado na imagem abaixo.

Explicando os campos das imagens acima:
As instruções e campos são as mesmas de "Pagar.me - Cartão de crédito", com as seguintes particularidades:
Valor de Desconto no Boleto:
Campo fora de serviço, não deve ser utilizado.
Porcentagem de Desconto no Boleto:
Campo fora de serviço, não deve ser utilizado.
Checkout payment onclick save:
O campo deve ser deixado em branco.
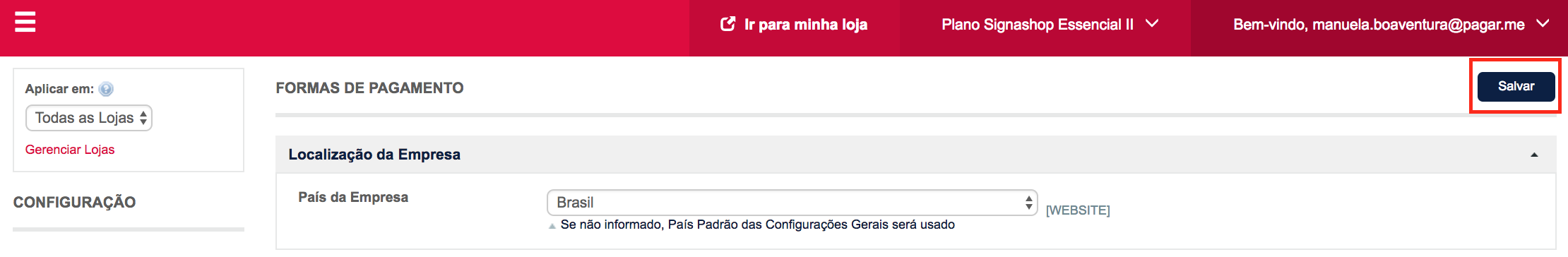
Ao finalizar a configuração de todos os módulos, clique no botão "Salvar", no canto superior direito da tela, como mostra a imagem abaixo. Faça isso para validar de uma vez todas as alterações feitas para a sua conta, para Boleto, para Cartão de crédito e para a opção de usar o Checkout Pagar.me.

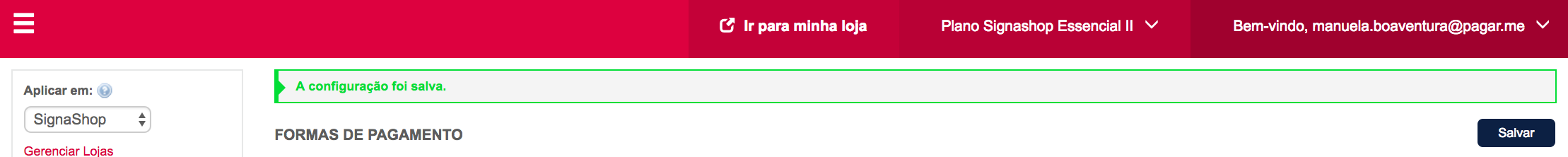
Assim que as configurações são salvas e a próxima tela é carregada, o módulo mostra uma confirmação de que as alterações foram feitas com sucesso, como mostra a imagem abaixo:

Para que as alterações sejam aplicadas corretamente, após clicar em "Salvar" é necessário realizar a a limpeza de Cache e Índices. Veja como fazer isso a seguir!
Limpeza de Cache
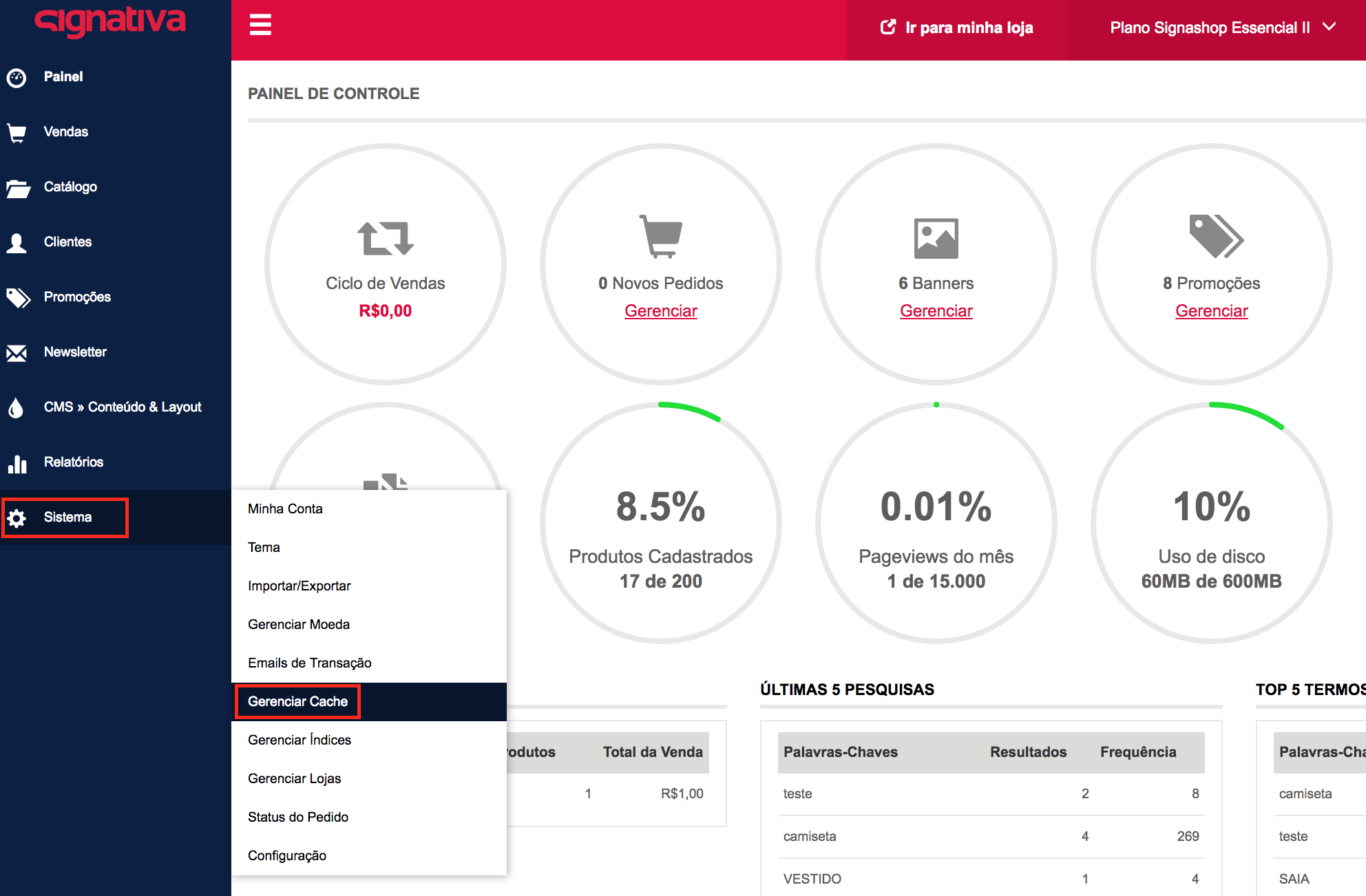
No seu painel da Signashop, siga o caminho Sistema > Gerenciar Cache, como mostra a imagem abaixo:

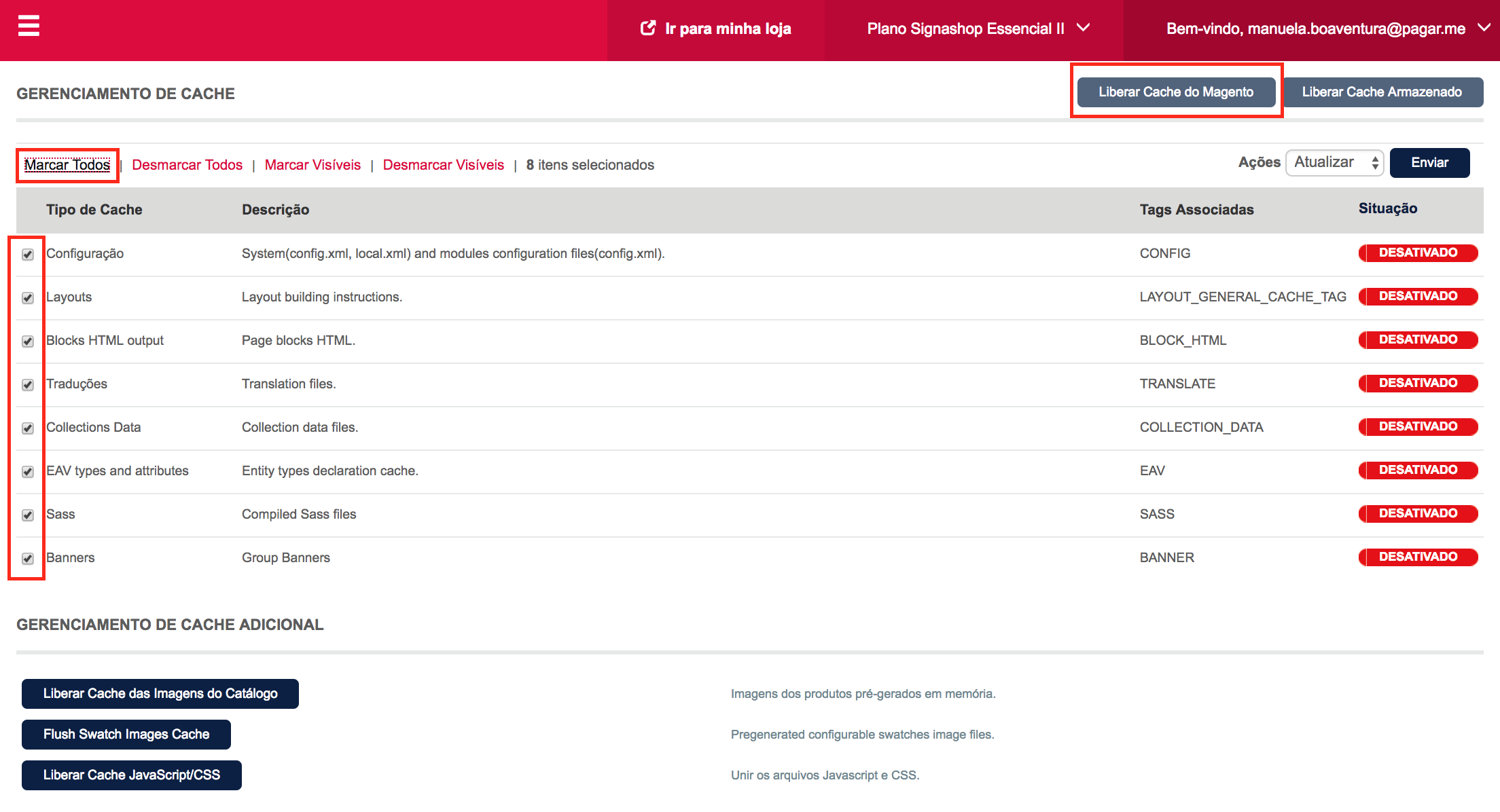
Selecione a opção "Marcar todos". Na caixa "Ações", verifique se a opção "Atualizar" está selecionada e depois clique em "Liberar Cache do Magento" como mostra a imagem abaixo:

Assim que a próxima tela for carregada, o painel mostra a mensagem "O cache do Magento foi apagado", confirmando a ação.

Limpeza de Índice
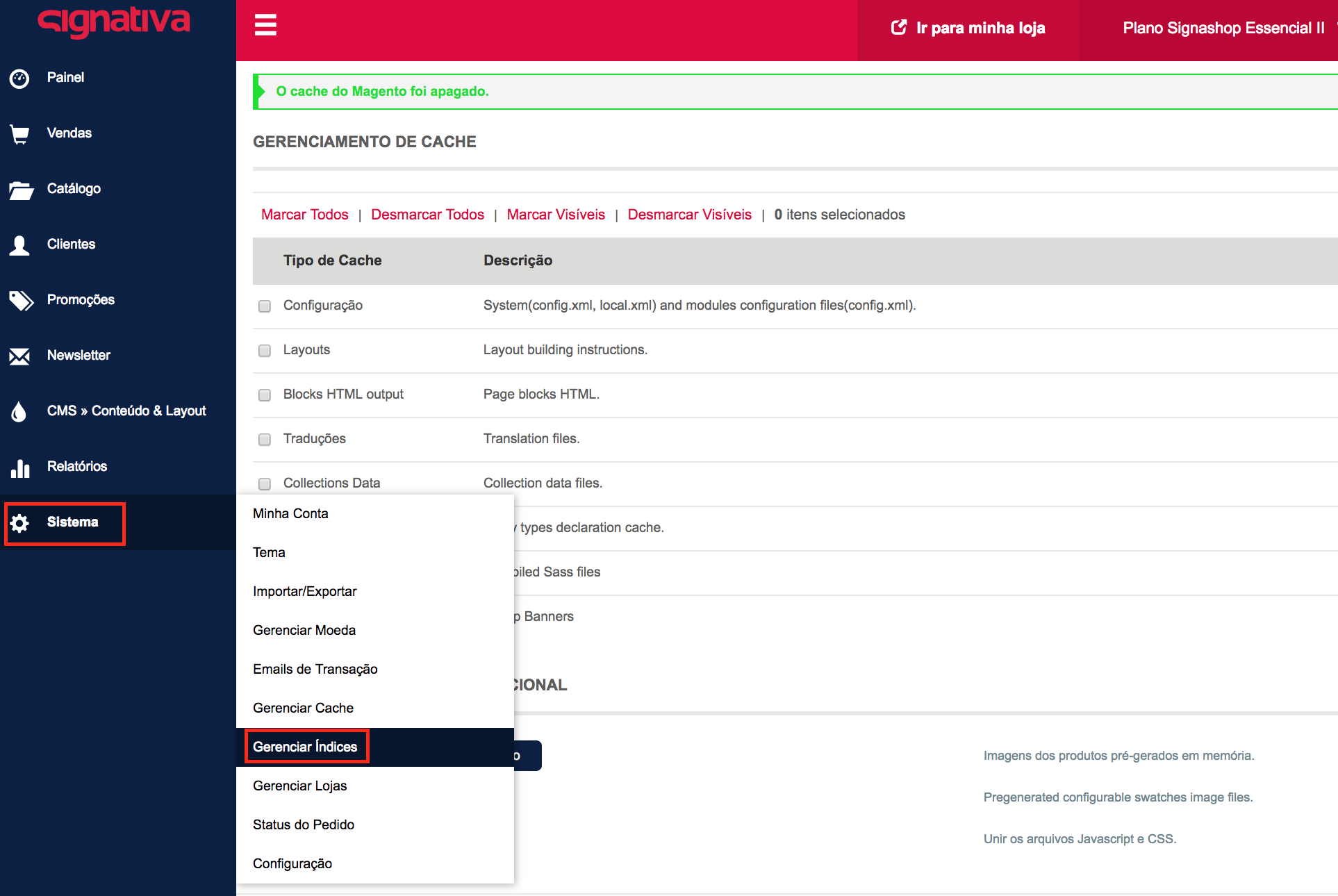
No seu painel da Signashop, siga o caminho Sistema > Gerenciar Índices, como mostra a imagem abaixo:

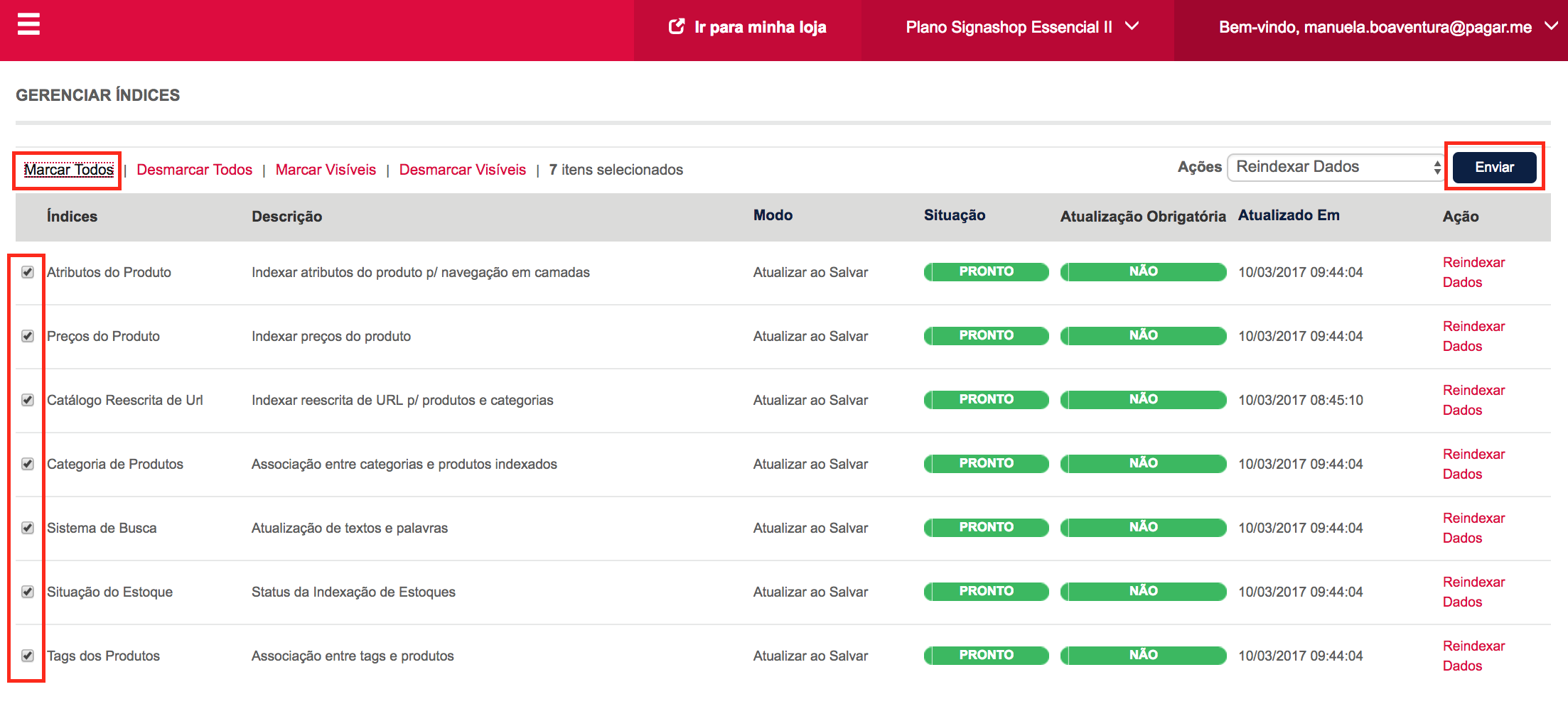
Na próxima tela, selecione a opção "Marcar todos". Na caixa “Ações” verifique se a opção "Reindexar Dados" está selecionada e depois clique em "Enviar", como mostra a imagem abaixo:

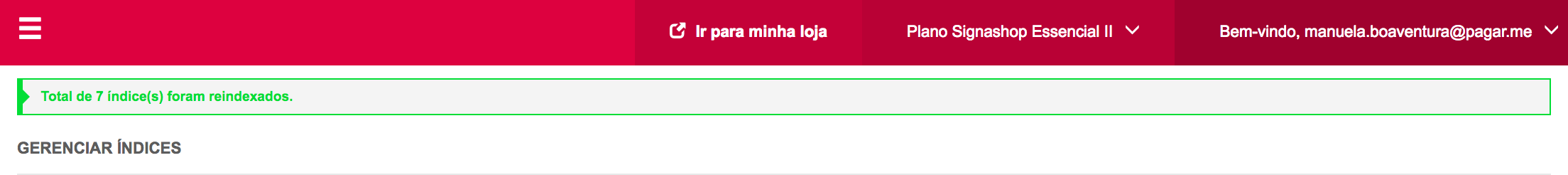
Assim que a próxima tela for carregada, a mensagem "Total de x índices foram reindexados" é mostrada.

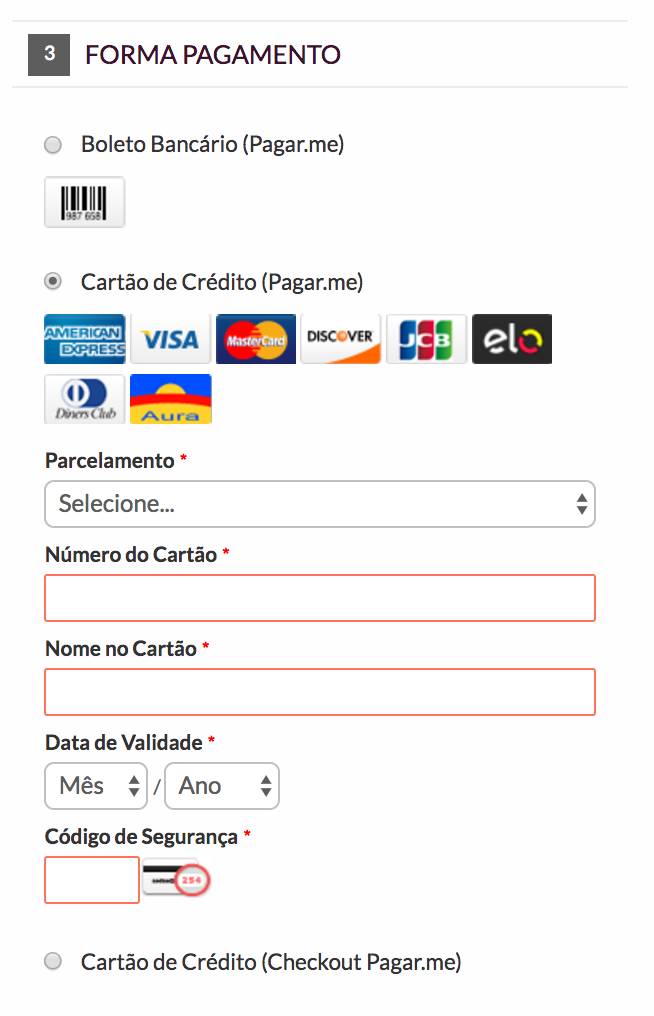
Pronto! O seu módulo foi corretamente configurado e as opções de pagamento com Boleto bancário e Cartão de crédito do Pagar.me devem aparecer na tela de finalização de pagamento da sua loja. Para testar isso, simule uma compra no seu site e veja se está tudo correto, como mostra a imagem abaixo:

Updated over 8 years ago
