Configurando o módulo Pagar.me no magento
Módulo descontinuado
Esse módulo foi descontinuado e não prestamos mais suporte a novas integrações.
Para começar a transacionar, tanto em ambiente de testes quanto em produção (Live), é preciso configurar o módulo de acordo com os produtos do Pagar.me que você vai utilizar. Vamos lá:
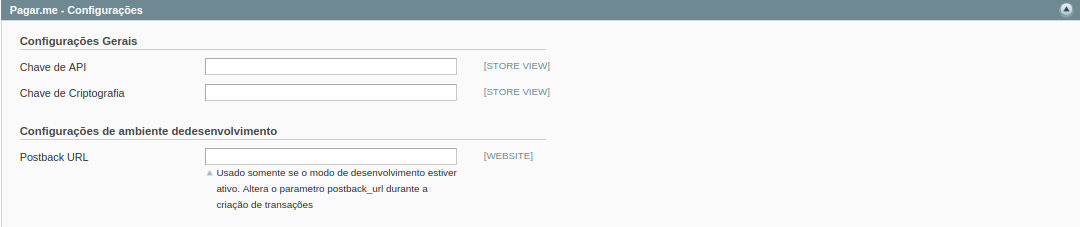
Pagar.me - Configuração
Essa é a tela de configurações do módulo Pagar.me no magento. Para saber como preencher todos os campos, veja as explicações abaixo.

Explicando os campos da imagem acima:
Chave de API:
Neste campo você coloca a sua API Key, que é uma chave utilizada para autenticar o seu negócio junto à API do Pagar.me.
Chave de teste e de produção
Preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de API Key de teste:
ak_test_grXijQ4GicOa2BLGZrDRTR5qNQxJW0
Exemplo de API Key de produção:ak_live_qlSlEXJgsqaCjKohh5AZfnqv7OLP5Q.
Chave de criptografia:
Neste campo você deve colocar a sua Encryption Key, que é uma chave essencial para realizar transações com Cartão de crédito usando a API Pagar.me.
Chave de teste e de produção
Da mesma forma que o campo anterior, preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de Encryption Key de teste:
ek_test_aHGru3d5a7qweiftqXg1bQvbN1c7K0
Exemplo de Encryption Key de produção:ek_live_Wa8CDUuLlFvSQzjxf4YFZIBQvb2l1p
Postback URL
Os postbacks são notificações que o sistema do Pagar.me envia para a sua operação indicando mudanças no status de uma transação. Eles servem para que não seja necessário fazer a consulta manual dessas mudanças.
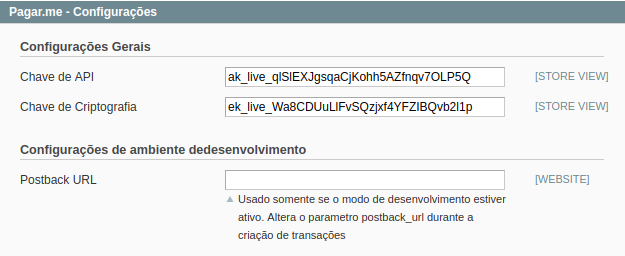
Agora que você já sabe como preencher cada campo, a sua tela deve estar parecida com essa. Esse exemplo mostra os campos preenchidos para o ambiente de produção:

Vamos ao próximo passo!
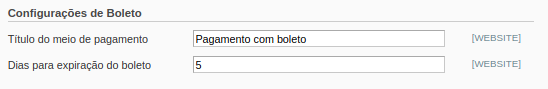
Pagar.me - Boleto
Neste passo, você terá acesso às seguintes configurações, referentes ao uso de Boleto bancário na sua aplicação. Para saber como preencher todos os campos, veja as explicações abaixo.

Explicando os campos da imagem acima:
Título do meio de pagamento:
Neste campo é necessário indicar o nome que será mostrado para a opção de Boleto bancário na página de finalização de compra no seu site.
Dias para expiração do boleto:
Configure neste campo em até quantos dias o boleto gerado vai vencer. Isto é, quantos dias úteis o seu cliente tem para fazer o pagamento pela sua compra.
Excelente! Vamos ao próximo passo para configurar cobranças por cartão de crédito.
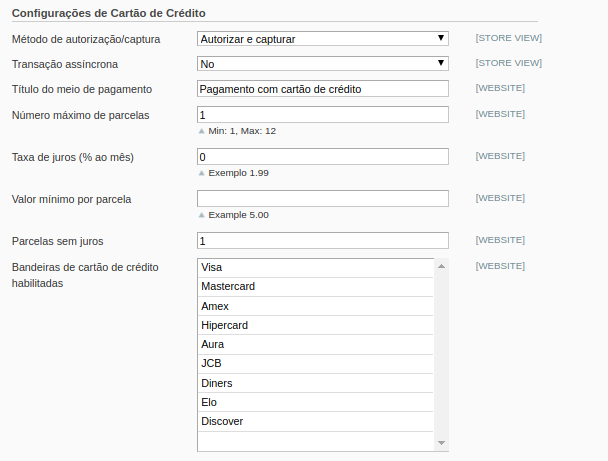
Pagar.me - Cartão de crédito
As configurações para usar cartão de crédito de forma transparente em sua página de finalização de compra são as seguintes:

Explicando os campos da imagem acima:
Método de autorização/captura:
Os valores possíveis desse campo são:
- Autorizar: com essa opção ativada, acontece apenas a autorização do pagamento. Depois, é preciso fazer a captura manualmente via Dashboard. Este processo é indicado apenas para casos em que, por alguma razão, você tenha que analisar o pedido, ver se existe estoque etc.
- Autorizar e capturar: quando essa opção é selecionada, o módulo Magento informa à API Pagar.me para fazer o fluxo de informação completo. Isto é, é feita a reserva e a confirmação junto ao banco emissor, para que seja feita a cobrança da quantia passada no cartão utilizado.
Diferença entre autorização e captura
Para entender melhor qual é a diferença entre autorização e captura, veja: Autorização e captura. Dessa forma, você pode escolher qual modelo serve melhor à sua realidade.
Transação assíncrona:
Esta propriedade, quando selecionada como Yes, faz com que o processo de criação de transação seja assíncrono. Ou seja, a sua loja recebe como primeira resposta da API um status intermediário chamado processing e, uma vez que a transação já tenha um status definido (paid, refused etc), o seu servidor recebe uma notificação da API para que o pedido seja atualizado de acordo com o status final. A opção Transação assíncrona é particularmente importante se a sua loja recebe um número muito alto de requisições e precisa responder rapidamente aos clientes.
Título do meio de pagamento:
Neste campo é necessário indicar o nome que será mostrado para a opção de Cartão de crédito na página de finalização de compra no seu site.
Número máximo de parcelas:
Este campo define em até quantas vezes será possível parcelar um pedido. Deve ser um valor de um pedido. Deve ser um valor de um a doze.
Taxa de juros (% ao mês):
O módulo Pagar.me oferece a conveniência de calcular (via juros simples) o valor das parcelas de acordo com um valor de juros passado neste campo. Configure este valor usando ponto, e não vírgula. Caso a sua aplicação não cobre juros, é preciso deixar o campo como 0.
Valor mínimo por parcela:
Este campo define qual o valor mínimo para as parcelas de um pedido.
Parcelas sem juros:
Esta opção define em até quantas parcelas o pedido não terá juros. Vale ressaltar que, quando o cliente final seleciona uma quantia de parcelas maior do que a definida neste campo, todas as parcelas terão juros aplicados.
Bandeiras de Cartão de Crédito habilitadas:
Este campo define quais bandeiras de cartão você vai aceitar em sua loja.
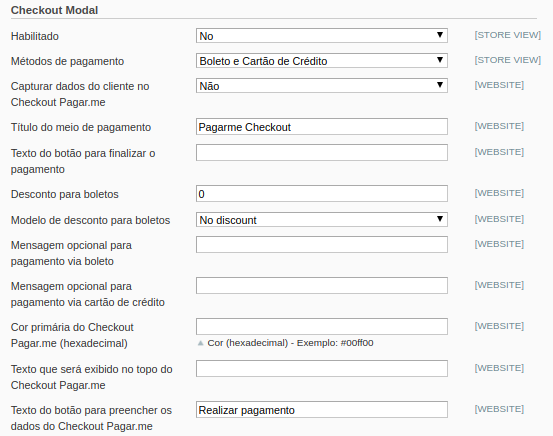
Pagar.me - Checkout
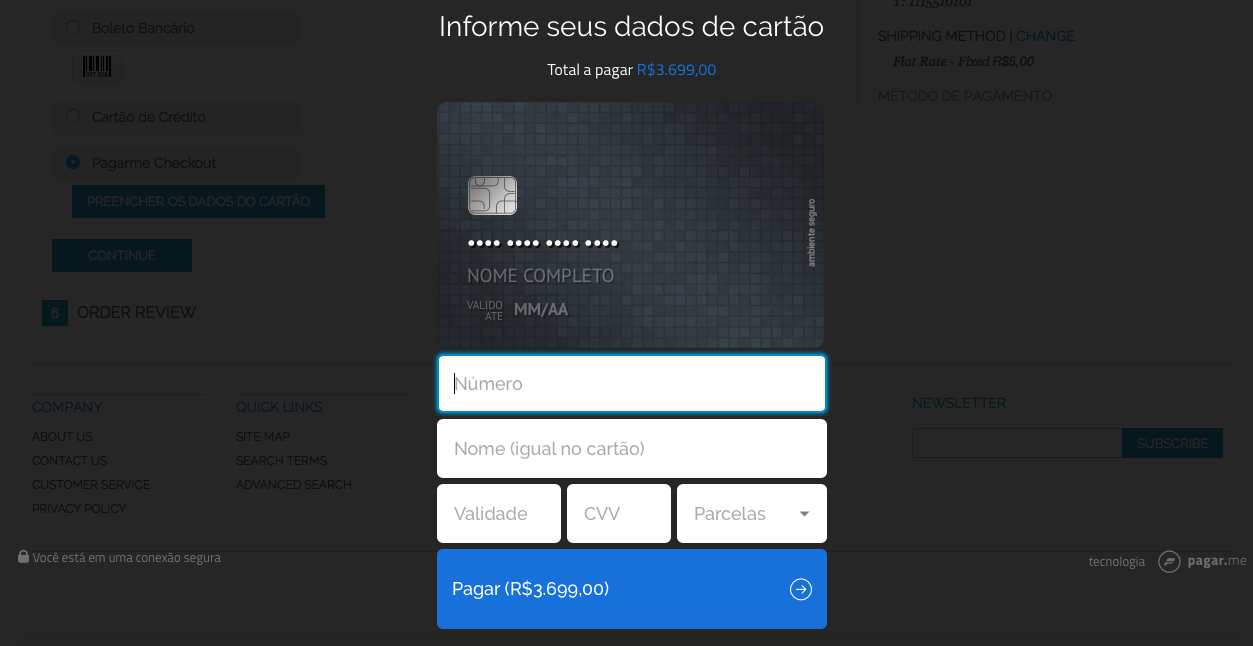
O modal de pagamento Checkout Pagar.me é um dos produtos do Pagar.me, que facilita a inclusão de informações sobre cobrança do pedido. Usar esse recurso tem um efeito positivo direto na sua taxa de conversão.
Dessa forma, quando o seu cliente clicar em "Preencher os dados do cartão", a próxima tela será exibida, como essa:

Quer saber como configurar o Checkout do Pagar.me? Vamos lá:

As instruções e campos são as mesmas dos campos da tela "Pagar.Me - Cartão de crédito", com as seguintes particularidades:
Habilitado:
Indique neste campo se você deseja habilitar ou não a opção de pagamento por Cartão de crédito na sua aplicação.
Método de Pagamento:
Método de pagamento da transação.
Capturar dados do cliente no Checkout Pagar.me:
Essa opção habilita os campos de endereço, CPF e telefone do cliente.
Título do meio de pagamento:
Neste campo é necessário indicar o nome que será mostrado para a opção de Checkout Pagar.me na página de finalização de compra no seu site.
Texto do botão para finalizar o pagamento:
Esse campo define o texto para o botão de finalização do pagamento.
Desconto no Boletos:
Este campo define um valor fixo de desconto para um Boleto bancário.
Porcentagem de Desconto no Boleto:
Este campo define a porcentagem de desconto aplicada ao valor total do pedido, para Boletos bancários.
Mensagem opcional para pagamento via boleto:
Esse campo define o texto que será exibido abaixo da opção Boleto Bancário
Mensagem opcional para pagamento via cartão de crédito:
Esse campo define o texto que será exibido abaixo da opção Cartão de Crédito
Cor primária do Checkout Pagar.me (hexadecimal):
Esse campo define a cor primária que será usada no modal. O valor deve ser inserido em hexadecimal.
Configuração de campos de customer
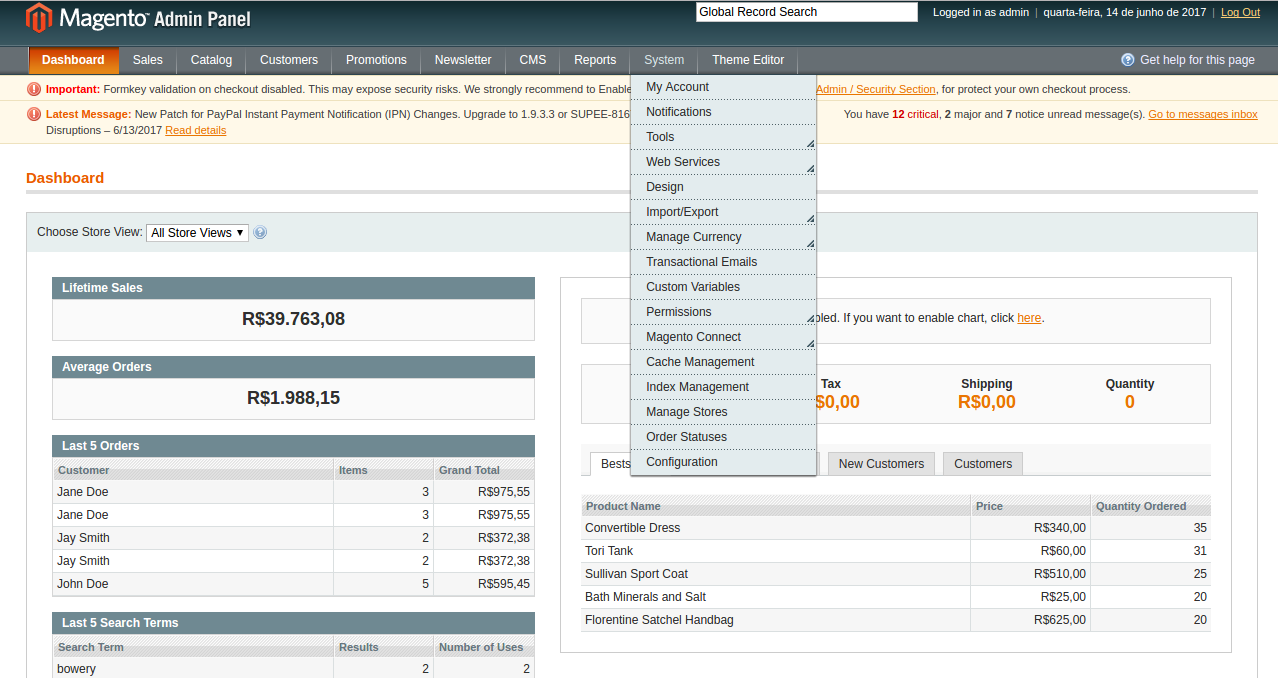
Após realizar a configuração do módulo do Pagar.me, é necessário realizar algumas modificações em relação as propriedades do seu customer antes de começar a transacionar. Para isso, é necessário seguir o seguinte caminho: Sistema > Configuração (ou, caso o seu Magento esteja em Inglês, System > Configuration).

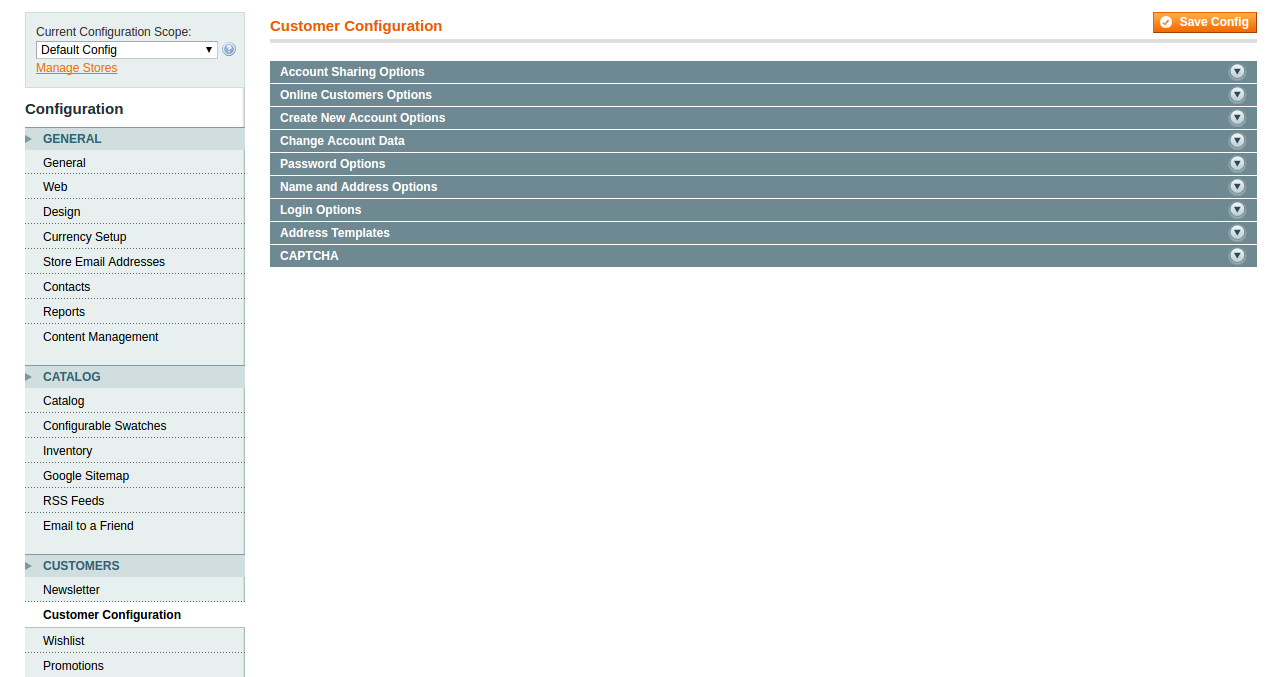
Na página de configuração é necessário localizar no menu lateral esquerdo a aba "Customer" e clicar em configuração de clientes (ou, se seu Magento estiver em inglês, customer configuration) e uma nova página será exibida, como a que é mostrada abaixo:

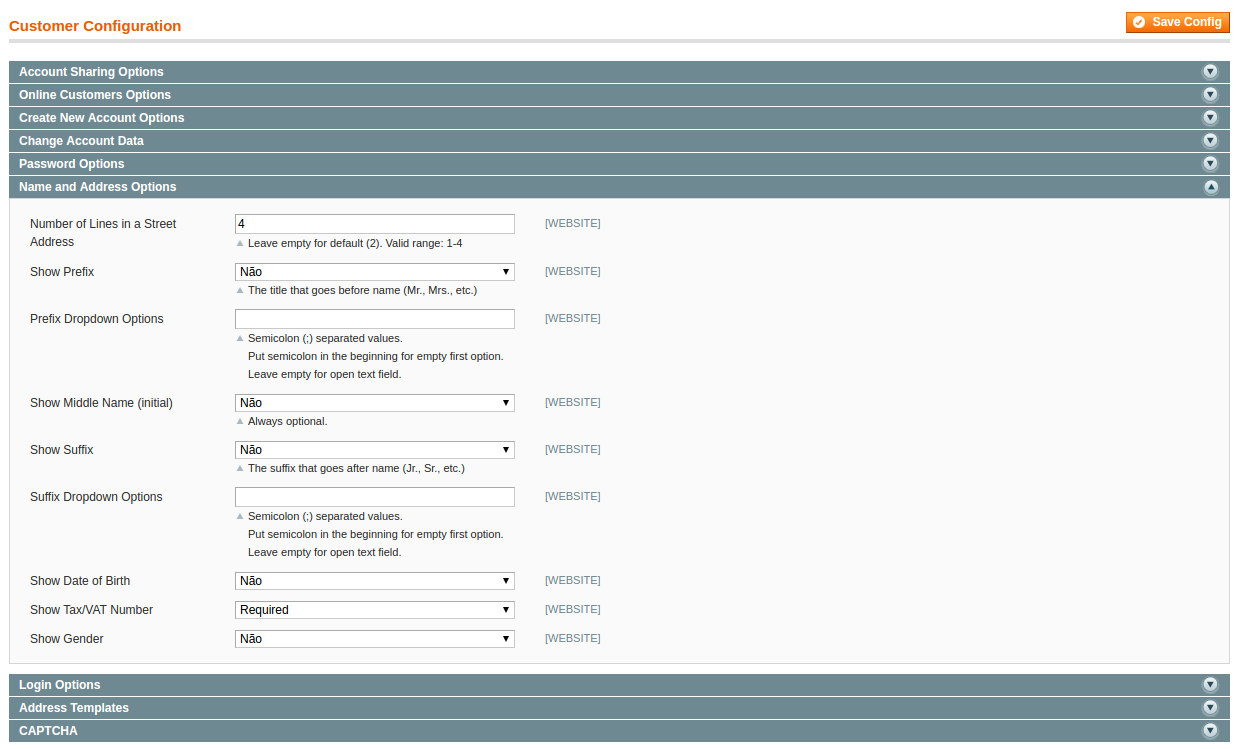
Nesta nova página, clique na aba Opções de nomes e endereços (ou, se seu Magento estiver em inglês, Name and address options) e configure os campos da maneira que estão na imagem abaixo.

Veja o que significa cada campo:
Numero de linhas no campo de endereço:
Diz respeito a quantidade de campos que o seu cliente precisa cadastrar para realizar a compra em seu site. Como o módulo do Pagar.me obriga que o endereço tenha 4 campos, é necessário alterar este campo para 4.
Os quatro campos são, respectivamente, street (nome da rua), street_number (número da casa ou prédio), complementary (complemento) e neighborhood (bairro).
Mostrar o número Tax/VAT:
Este campo precisa ser marcado como required, pois ele representará o número de CPF ou CNPJ do seu cliente. Como este parâmetro é obrigado pelo nosso módulo, uma transação não é criada sem ele.
Updated over 3 years ago
A seguir, veja como integrar o Pagar.me com a plataforma WooCommerce.
