Overview [old]
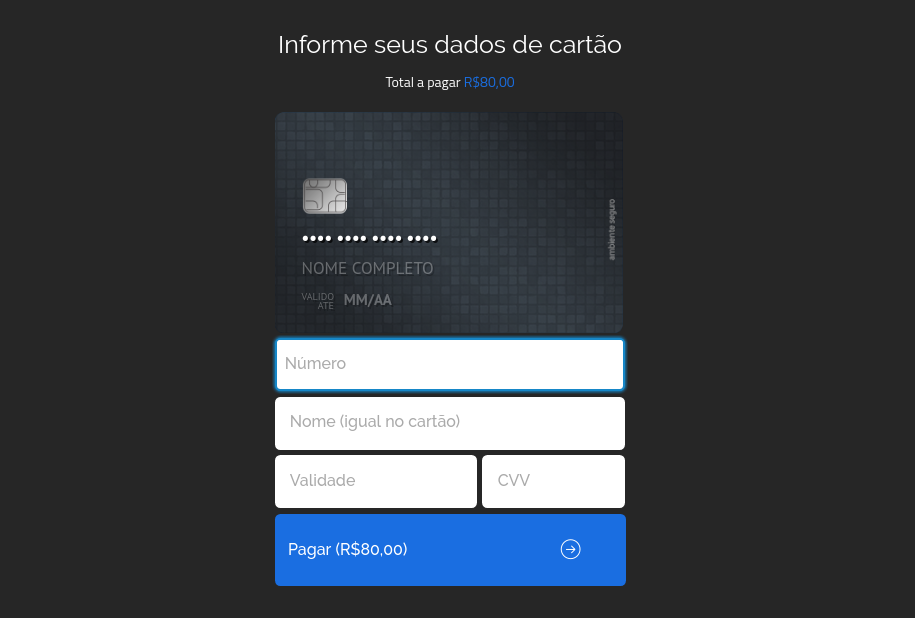
O Checkout Pagar.me é a forma mais simples de realizar a integração com o Pagar.me e começar a receber pagamentos de Cartão de crédito e Boleto bancário. Para o seu cliente, o Checkout é mostrado como uma interface (que é personalizável) com campos intuitivos para que ele insira os seus dados e realize a compra sem sair do seu site. Veja um exemplo:

Já para a sua operação, o Checkout é um bloco de código que recebe e trata os dados do cliente para você de forma completamente segura e fácil de integrar. Com ele você não precisa se preocupar com validações, segurança no envio dos dados, tratamento de erros das operadoras de cartão ou otimização da conversão, já que esse recurso foi construído para cobrir todas estas áreas.
O Checkout pode ser facilmente customizado, tanto em relação ao layout quanto em relação às funcionalidades. Ou seja, é possível deixar os botões com as cores da sua loja e escolher quais modalidades de pagamento você deseja integrar. Além disso, você escolhe também como os dados do cliente serão obtidos. Veja a seguir exemplos de como integrar o Checkout em sua página, assim como os detalhes de configuração. Vamos lá!
Quickstart com Checkout Pagar.me
Na próxima página, Inserindo o Checkout, você vai aprender sobre todos os detalhes de como inserir este produto no seu site. No entanto, para explicarmos melhor alguns conceitos em relação a sua utilização, considere o código seguir, que é a forma mais simples de integrar o Checkout na sua plataforma:
<form method="POST" action="/comprar">
<script type="text/javascript"
src="https://assets.pagar.me/checkout/checkout.js"
data-encryption-key="ek_test_Ec8KhxISQ1tug1b8bCGxC2nXfxqRmk"
data-customer-data="true"
data-create-token="true"
data-amount="1000">
</script>
</form>
Você pode colar esse código na sua página, substituir a encryption_key, e já é possível utilizar o Checkout. No entanto, antes de passar para a integração e customização do recurso na sua plataforma, vamos aprender sobre as duas propriedades que estão no exemplo acima: data-customer-data e data-create-token.
A propriedade data-customer-data
Um dos passos para completar uma transação com sucesso é a análise pelo antifraude, que precisa dos dados do seu cliente para ser feita. Quando você integra o Checkout no seu site, pode habilitar os campos necessários para obter essas informações no momento da compra, sem que o consumidor final tenha que sair da página ou fazer login no site.
Para fazer isso, o Checkout usa a propriedade data-customer-data, que mostra esses campos assim que a opção de pagamento é escolhida. Para deixar essa funcionalidade habilitada, configure data-customer-data = true. Quando configurado como false, o Checkout pede apenas as informações de Cartão de crédito ou Boleto bancário, de acordo com o que o cliente escolher.
Só configure data-customer-data = false quando o seu site já tiver uma maneira de obter esses dados fora do Checkout, já que é necessário que essas informações sejam passadas para o Pagar.me de alguma forma. Aprenda mais sobre isso na próxima página, Inserindo o Checkout. Antes disso, no entanto, é preciso aprender sobre outra propriedade importante: data-create-token.
A propriedade data-create-token
Esta é a propriedade mais importante do Checkout, já que com ela você pode definir se quer criar uma transação imediatamente e gerar um token para captura (“true”) ou se deseja apenas gravar as informações inseridas no formulário (“false”).
Como foi mostrado no exemplo do código do Checkout, o parâmetro data-create-token aceita valores booleanos de true ou false. Veja a seguir a distinção entre escolher um ou o outro e quais as respectivas implicações disso.
data-create-token = "true"
Quando data-create-token é setada como true o seguinte fluxo ocorre:
- O Checkout envia os dados do cartão e do comprador de forma criptografada para o Pagar.me;
- A transação é somente
autorizada. Ou seja, fazemos apenas a reserva do valor no saldo do portador do cartão. Veja mais em: Autorização e Captura; - É criado um
tokenidentificador da transação, que depois pode ser usado para fazer a captura/confirmação dessa transação.
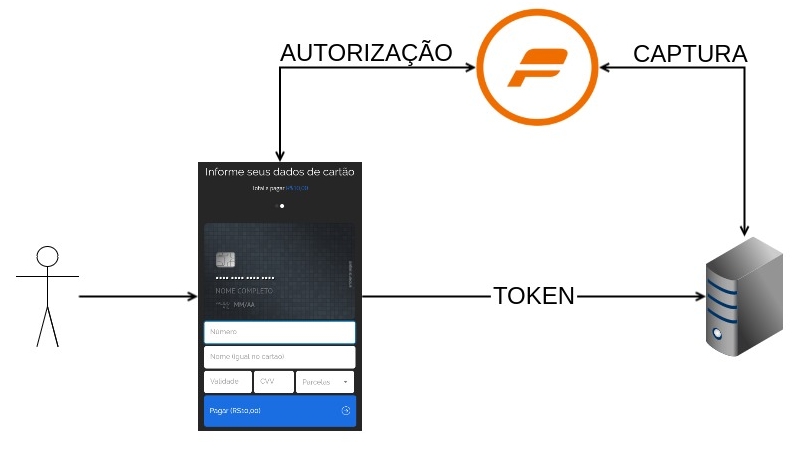
Veja o fluxo abaixo:

Conforme é mostrado na imagem acima, o fluxo é: Checkout > Pagar.me (autoriza e retorna o token) > Checkout (envia o token ao servidor) > Seu servidor (envia confirmação de captura) -> Pagar.me (confirma captura junto ao banco emissor).
Umas das vantagens de separar esses passos é o retorno da autorização: se ocorrer algum erro, o comprador recebe no mesmo instante um alerta e consegue realizar uma nova tentativa de compra.
Observações: valor e tempo para captura
Como já mencionamos, quando data-create-token = true o Checkout faz apenas a autorização da transação criada. Dessa forma, é preciso que a sua plataforma envie posteriormente uma confirmação de captura para a API Pagar.me para finalizar o fluxo de compra. Existem duas observações importantes em relação a isso:
Valor para captura
Diferentemente de outros fluxos, o valor que você precisa passar na captura de uma transação criada a partir do Checkout deve ser exatamente o mesmo do valor no seu carrinho. Não são permitidas capturas parciais nesse modelo.
Tempo limite para captura
Após a transação ser criada e autorizada a partir do Checkout a sua plataforma tem o prazo máximo de 5 horas para enviar uma requisição de captura para API Pagar.me. Depois desse período, se a captura não foi feita a transação é automaticamente estornada.
Aprenda mais sobre a captura após o Checkout em: Inserindo o Checkout.
data-create-token = "false"
Quando data-create-token = false, o fluxo muda completamente. Assim que o cliente confirma o envio dos dados, o Checkout não cria uma transação. Os dados inseridos no formulário são retornados de forma segura para a sua plataforma em dois formatos, dependendo se o cliente escolheu a opção de Boleto ou Cartão de crédito. Veja a seguir as diferenças:
Quando boleto é escolhido
Nessa configuração, a sua plataforma não gera a transação imediatamente, mas recebe de volta um objeto com as seguintes propriedades:
{
"payment_method": "boleto",
"customer": {
"name": "Aardvark Silva",
"document_number": "18152564000105",
"email": "[email protected]",
"address":{
"street": "Rua Dr. Geraldo Campos Moreira",
"street_number": "240",
"zipcode": "04571020",
"neighborhood": "Cidade Monções"
},
"phone":{
"ddd": "11",
"number": "99999999"
}
}
}
Perceba que nesse momento você já tem as informações necessárias para criar uma transação ou assinatura a partir do seu servidor. Veja mais sobre o assunto em: Boleto bancário ou Criando assinaturas.
Quando cartão de crédito é escolhido
Assim como para Boleto, neste modelo o Checkout também retorna para a sua aplicação apenas as informações inseridas no formulário, mas com uma diferença: os dados do cartão são transformados em um card_hash.
O Checkout envia de volta para o seu servidor um objeto com as seguintes características:
{
"payment_method": "credit_card",
"card_hash": "card_hash_gerado",
"installments": "2",
"amount": 15000,
"customer": {
"name": "Aardvark Silva",
"document_number": "18152564000105",
"email": "[email protected]",
"address":{
"street": "Rua Dr. Geraldo Campos Moreira",
"street_number": "240",
"zipcode": "04571020",
"neighborhood": "Cidade Monções"
},
"phone":{
"ddd": "11",
"number": "99999999"
}
}
}
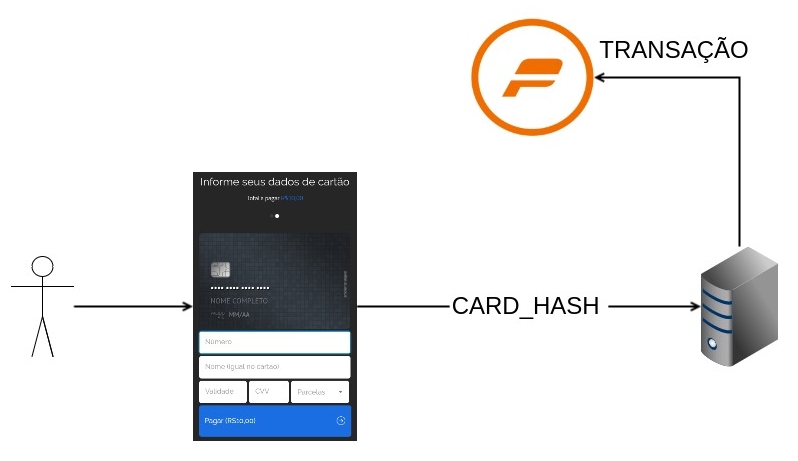
Assim como no caso de Boleto, neste momento a sua plataforma já tem as informações necessárias para criar um card_id para one-click buy, uma assinatura de recorrência ou uma transação. O fluxo a seguir ilustra uma das possibilidades:

Neste exemplo, fluxo é: Checkout (retorna o card_hash) > Seu servidor (envia request de transação) > Pagar.me (cria transação junto ao banco emissor, conforme especificado).
Apesar de ser mais demorado para o cliente final (neste caso, ele não recebe imediatamente um aviso de autorização da compra), a vantagem deste método é a flexibilidade. Fica a cargo da sua plataforma decidir qual é o fluxo a seguir (criação de card_id, criação de assinatura ou confirmação de transação) e quais informações gerar.
Observações sobre o card_hash
É possível utilizar mais do que uma vez o card_hash gerado?
Não, o
card_hashpode ser utilizado uma única vez. Além disso, ele expira após os 5 primeiros minutos de sua criação. Dessa forma, o seu servidor tem apenas esse intervalo para decidir o fluxo e utilizar ocard_hashque foi gerado.
Updated over 5 years ago
Vamos aprender agora como inserir programaticamente o Checkout na sua página.
