Configurando o módulo Pagar.me no OpenCart
Módulo descontinuado
Esse módulo foi descontinuado e não prestamos mais suporte a novas integrações.
1. Configurando a versão 1.5.x
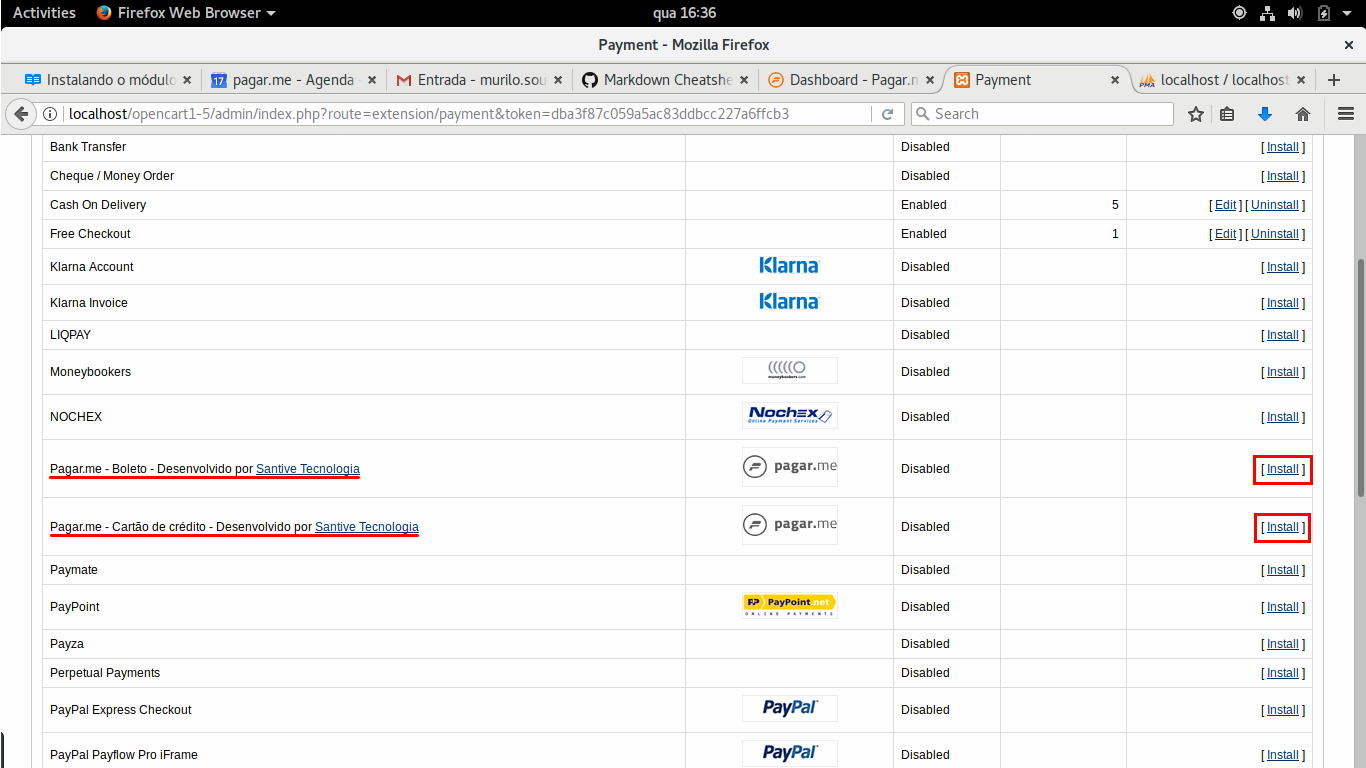
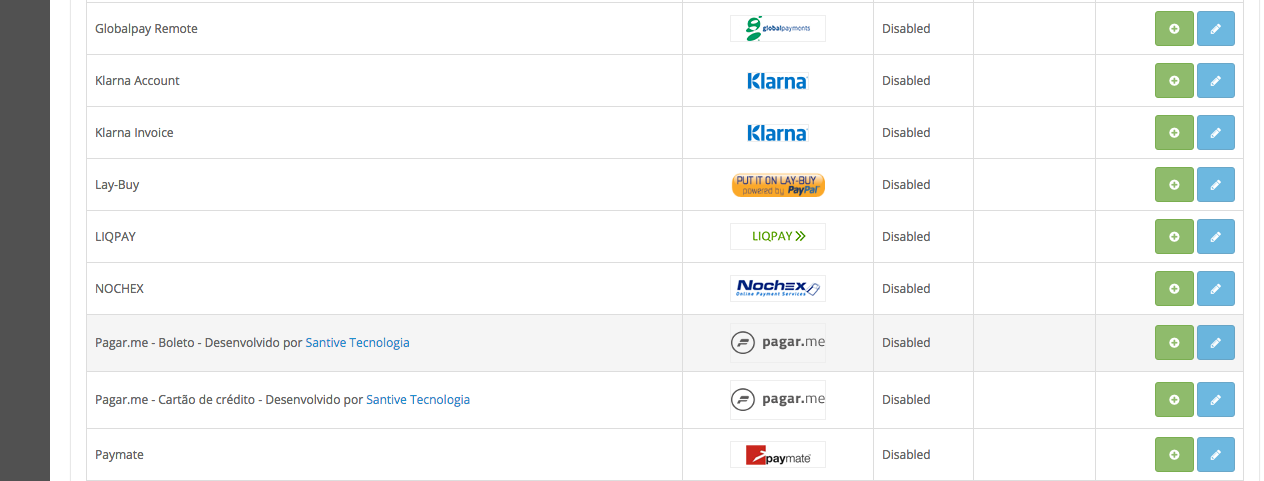
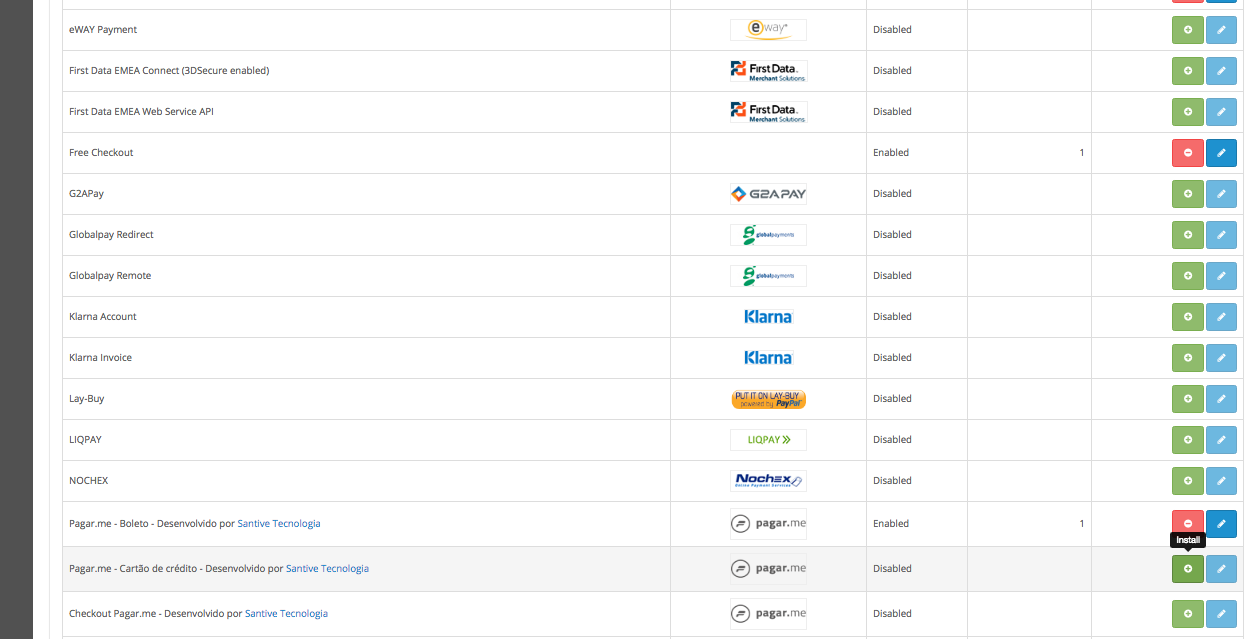
O primeiro passo é procurar os métodos de pagamento do Pagar.me e clicar em Install nos dois, como é mostrado na imagem abaixo.

1.1 Configurando o boleto
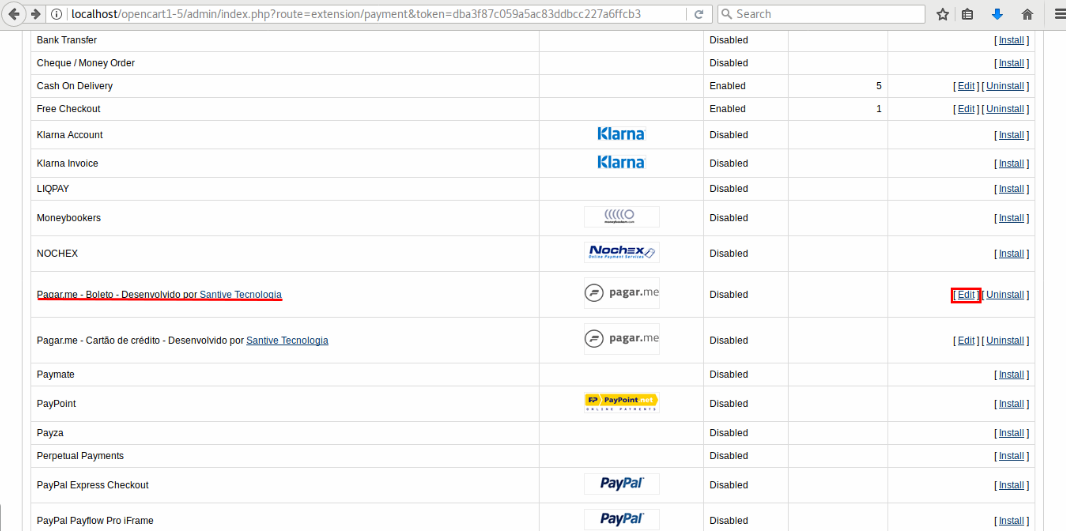
Após instalar o nossos módulos, clique no botão Edit, referente a forma de pagamento de Boleto bancário, como é mostrado na imagem a seguir:

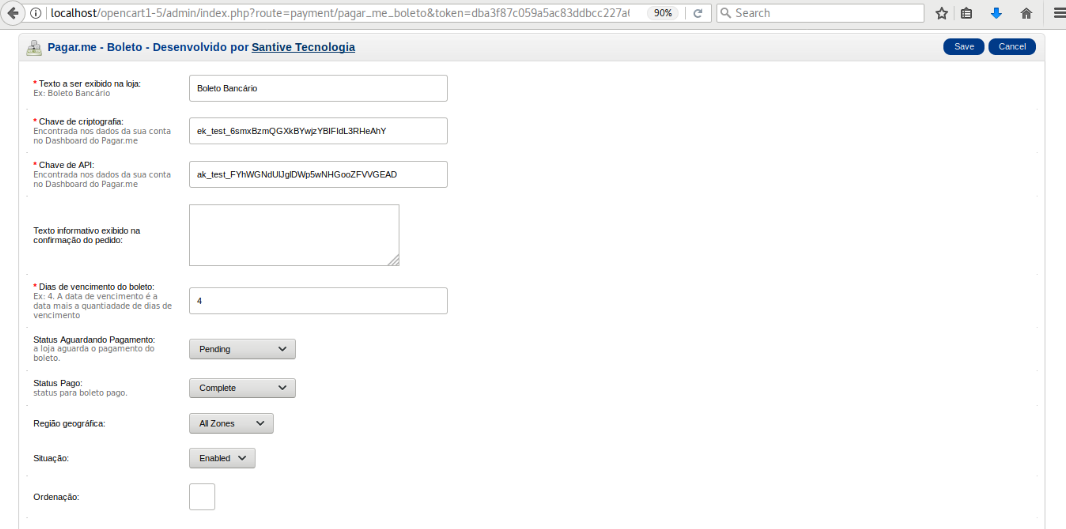
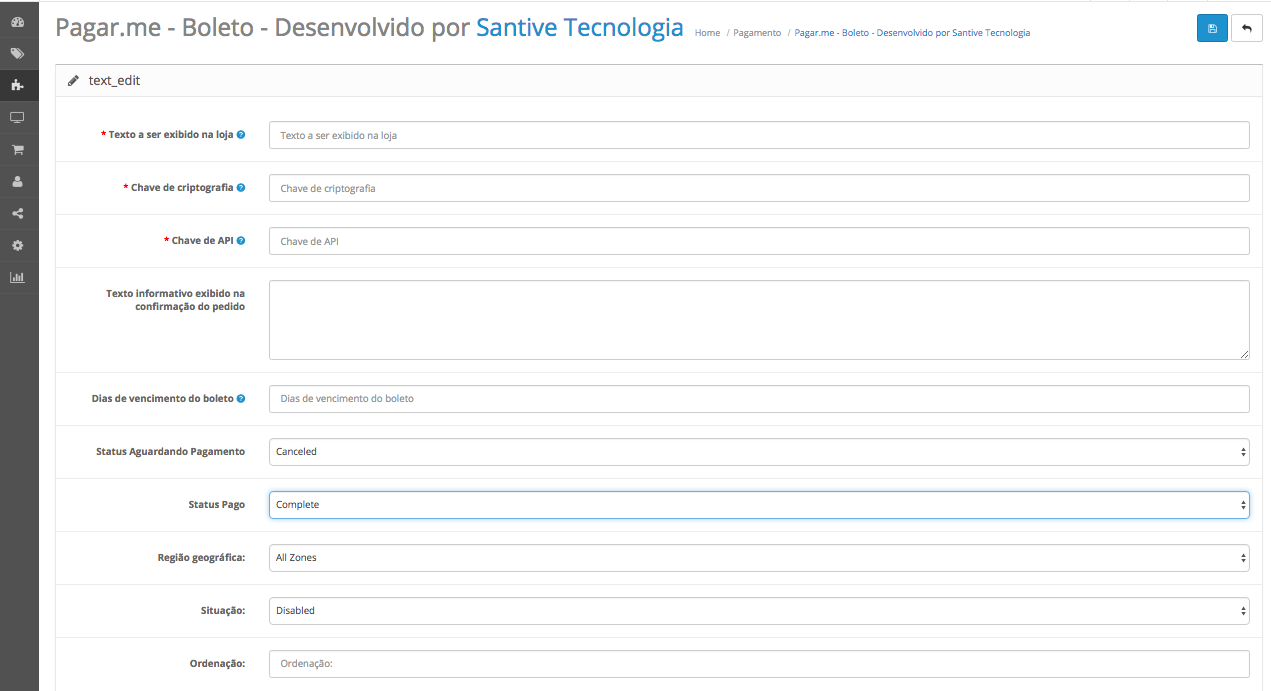
Pronto, a tela de configurações foi aberta. Na explicação abaixo, veja o que cada campo significa e como você pode configurá-los para atender melhor a realidade do seu negócio.

1.2 Configurando o cartão de crédito
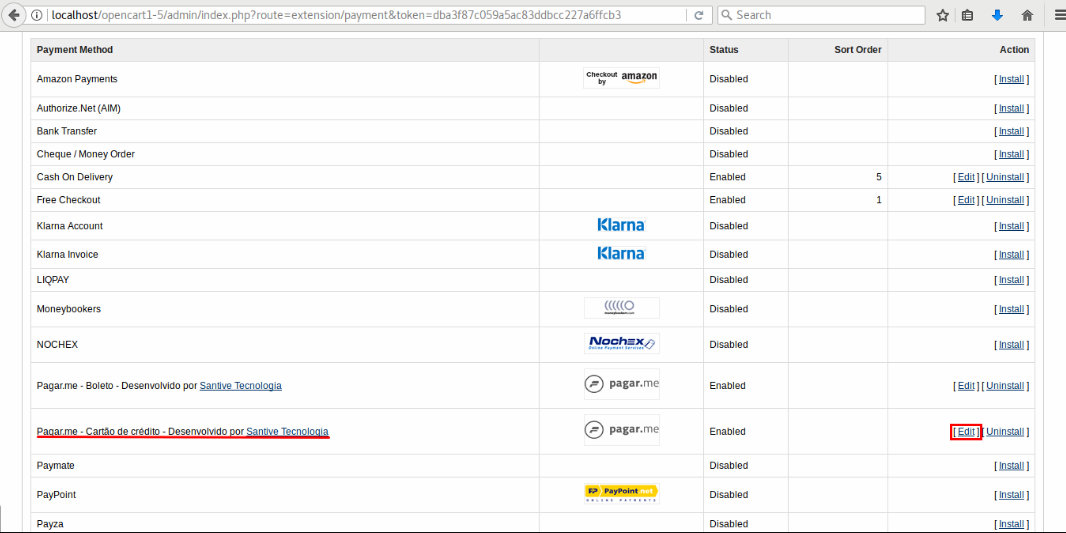
Depois de instalar os nossos módulos, clique no botão Edit referente a forma de pagamento de cartão de crédito, como mostra a imagem abaixo:

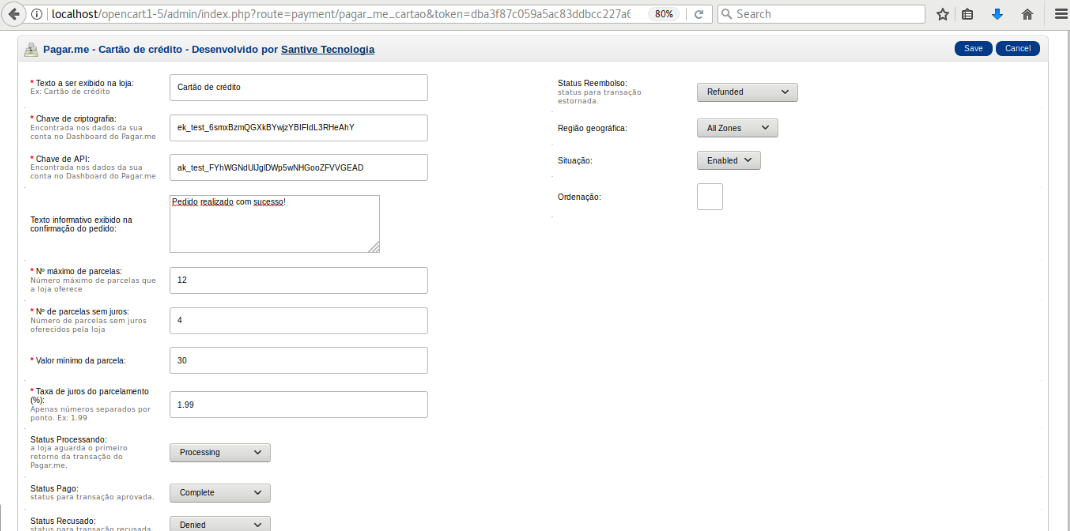
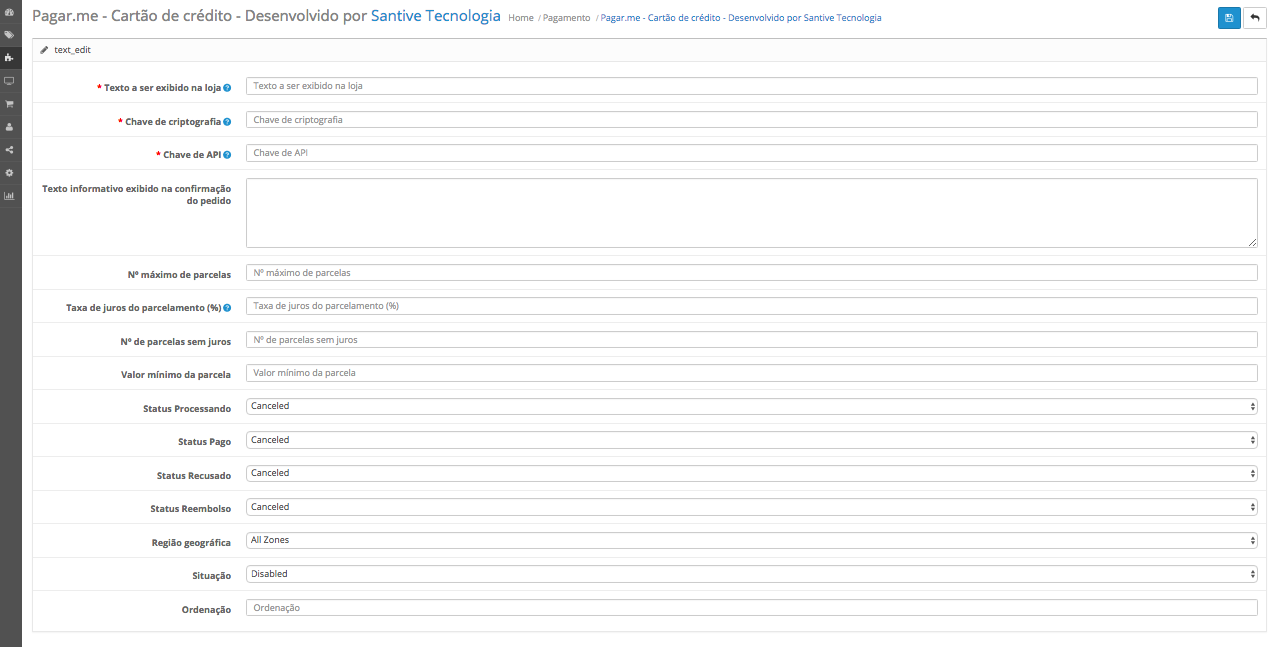
Quando isso é feito, a tela abaixo é aberta. Entenda a seguir o que cada campo significa e como você pode configurar isso para fazer sentido com o seu negócio.

1.3 - Configurando os documentos do cliente
Para realizar transações de boleto bancário, é necessário enviar os dados de CPF do cliente. Para fazer isso, você pode configurar nativamente seu OpenCart dessa forma:
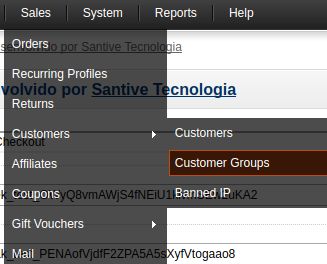
No menu superior de seu painel administrativo do Opencart, selecione as opções "Sales->Customers->Customer Groups":

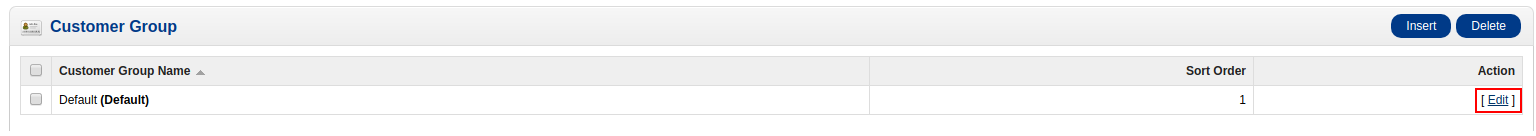
Verifique quais tipos de clientes deverão possuir o campo habilitado e clique em "Edit":

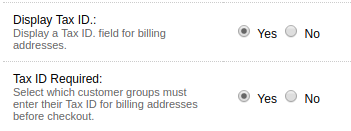
Dentro das opções, coloque os campos "Display Tax ID" e "Tax ID Required" como "sim", para que o CPF apareça no formulário de cadastro e seja obrigatório:

Após isso um novo campo será habilitado em seu formulário de cadastro e dessa forma as transações serão feitas com sucesso.
2. Configurando a versão 2.x
Se você utiliza da versão 2.0 à 2.2 do OpenCart, siga as instruções abaixo. O primeiro passo é acessar o menu Extensões > Métodos de pagamento dentro do seu painel do OpenCart, como é mostrado na imagem abaixo:

2.1 Pagar.me - Boleto
Na página que você abriu anteriormente, localize o módulo para Pagar.me Boleto, como é mostrado na imagem abaixo:

Clique no botão Install. Em seguida, clique em Edit e a próxima tela estará disponível para você, como é mostrado na imagem a seguir:

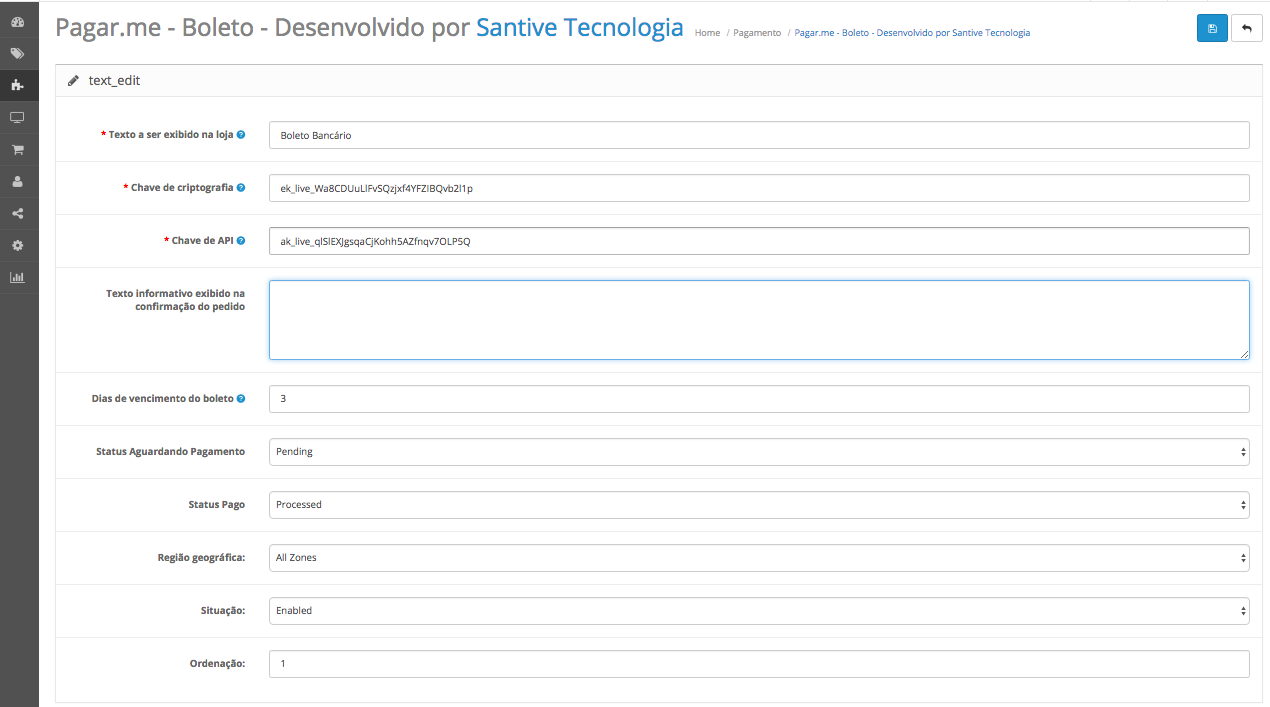
Seguindo a explicação acima, ao final a sua configuração para produção deve estar parecida com a seguinte tela:

Confirme que as suas configurações estão corretas e clique no botão Save, no canto superior direito da figura acima.
Pronto! O seu módulo de Boletos está configurado no OpenCart! O próximo passo é configurar o Cartão de crédito.
2.2 Pagar.Me - Cartão de Crédito
Está é a opção que aceita pagamentos por Cartão, mas de forma transparente. Ou seja, o módulo insere um pequeno formulário diretamente na sua página de finalização de pedido para que os dados de cartão sejam inseridos.
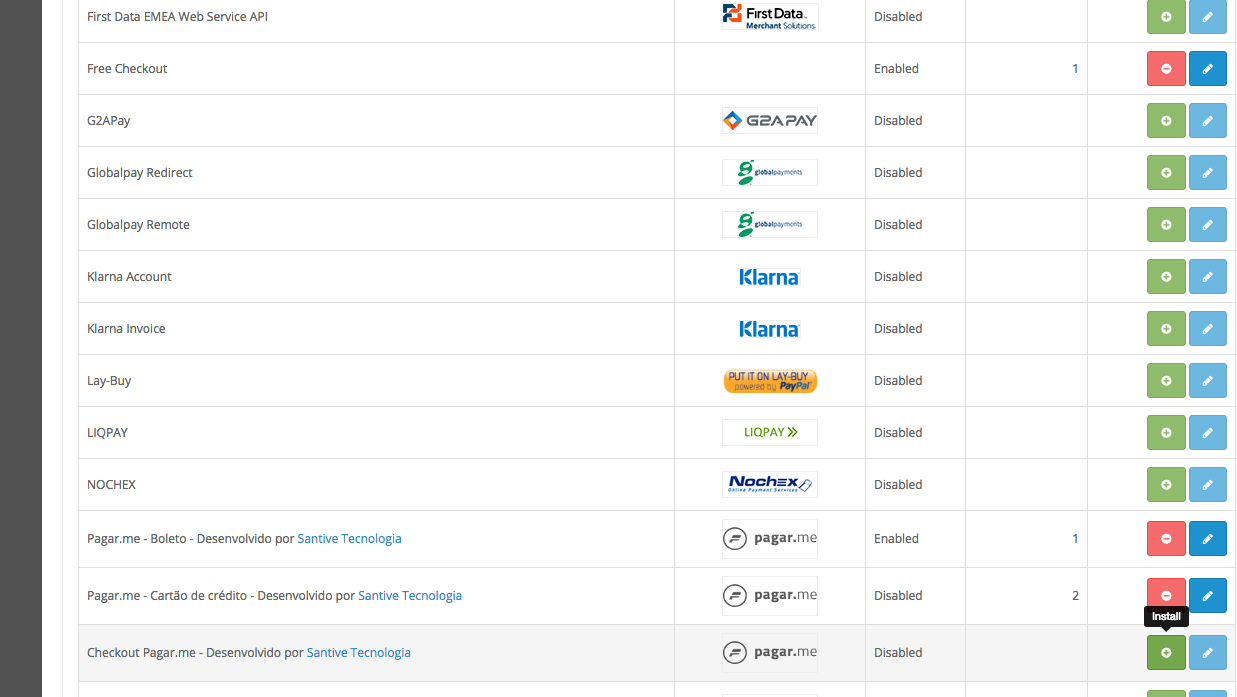
O primeiro passo, assim como em Boleto, é acessar o menu Extensões > Métodos de pagamento, e encontrar a opção para Cartão de crédito, como é mostrado na imagem a seguir:

Após localizar a opção Cartão de crédito, clique em Install. Em seguida, clique em Edit, para que a próxima tela fique disponível para você:

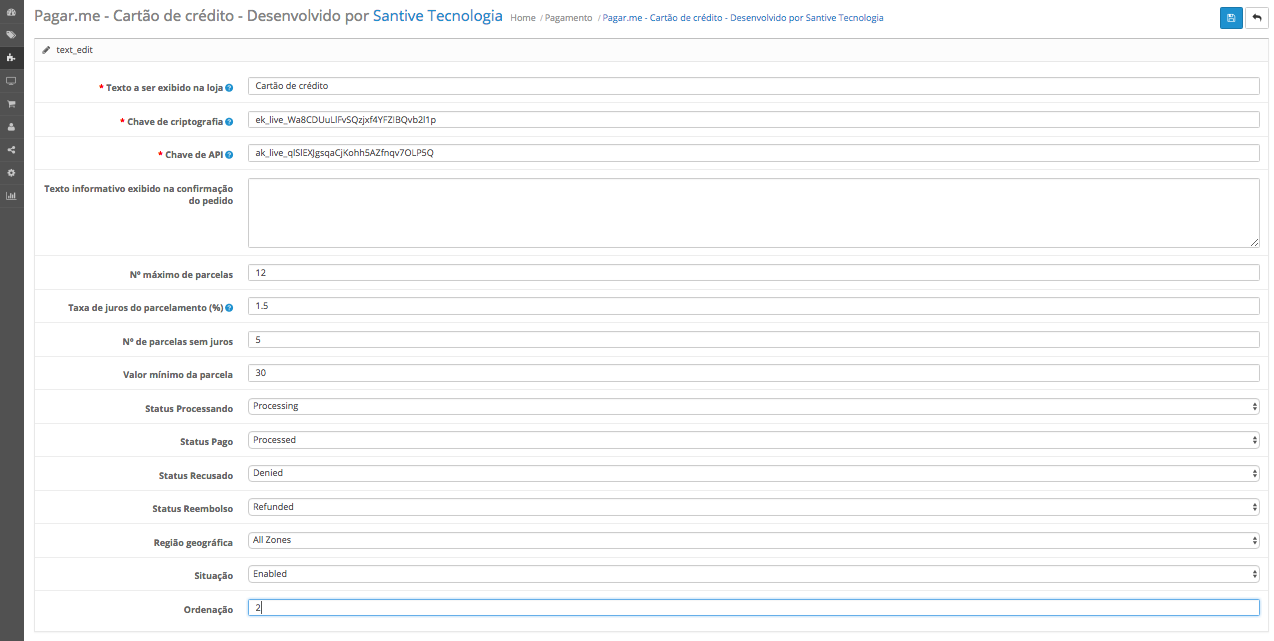
Seguindo as orientações acima, a sua página de configuração deve estar parecida com:

Para finalizar a configuração, clique no botão Save no canto superior direito, como é mostrado na imagem acima.
Pronto, agora é possível realizar transações utilizando Cartão de crédito através do Pagar.me!
Pagar.me - Cartão de crédito vs Pagar.me - Checkout
Olá!
Apenas passando para esclarecer que o
Pagar.me - Cartão de Créditoe oPagar.me - Checkoutnão são complementares. Você deve escolher apenas um para a sua página de
finalização de pedido.
2.3 Checkout - Pagar.Me
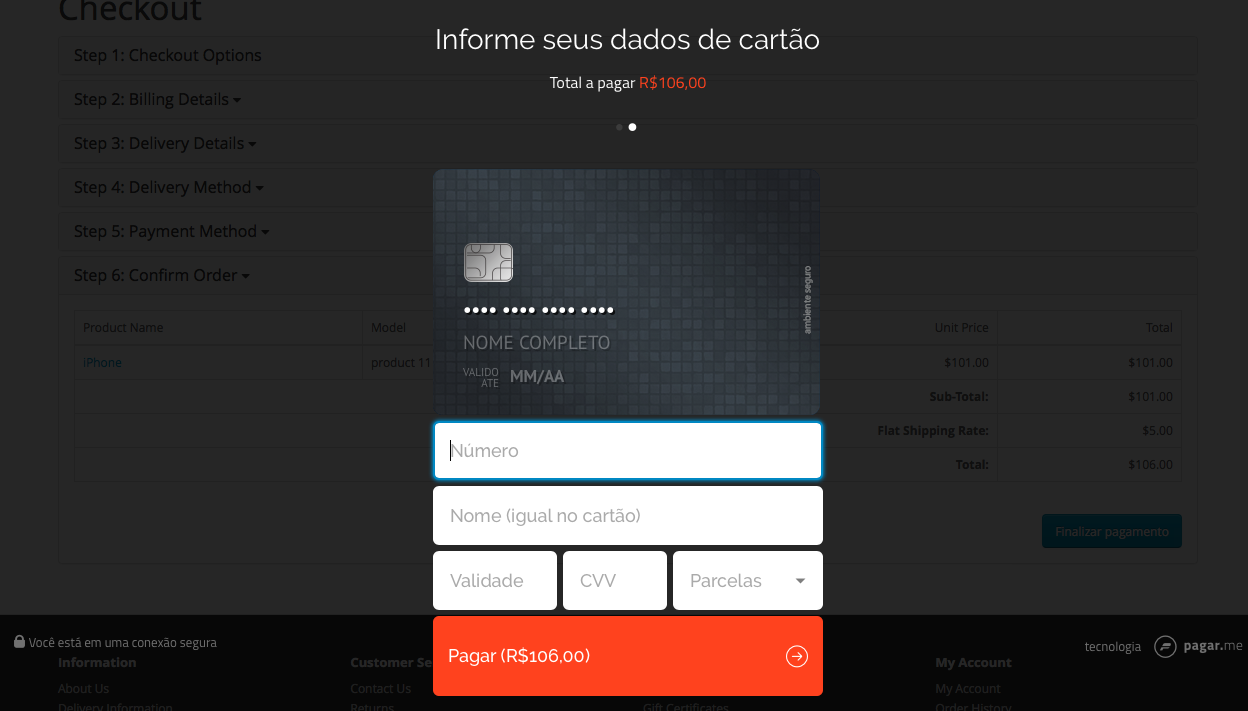
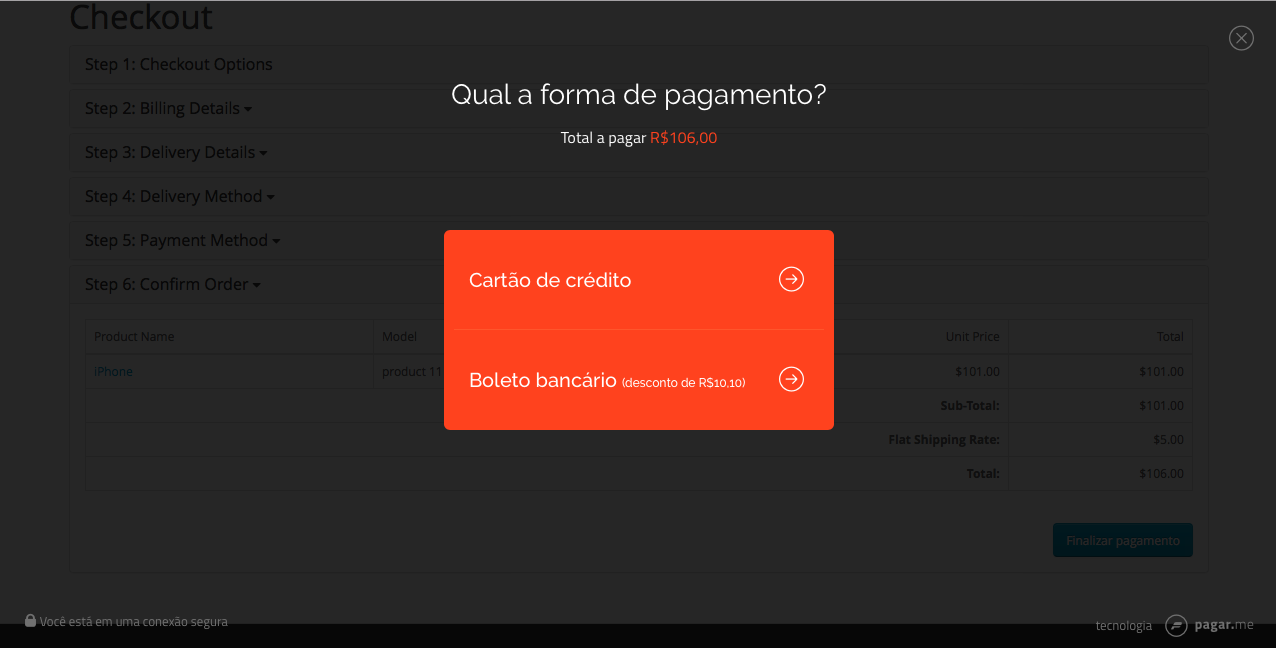
Esta opção, em relação as configurações, é bem parecida com o Pagar.me - Cartão de crédito. Entretanto, para capturar os dados de Cartão do cliente é usado o seguinte modal:

Para configurar o Checkout, siga o caminho pelo menu Extensões > Métodos de pagamento. Nessa lista, você deve encontrar a opção Checkout - Pagar.me.

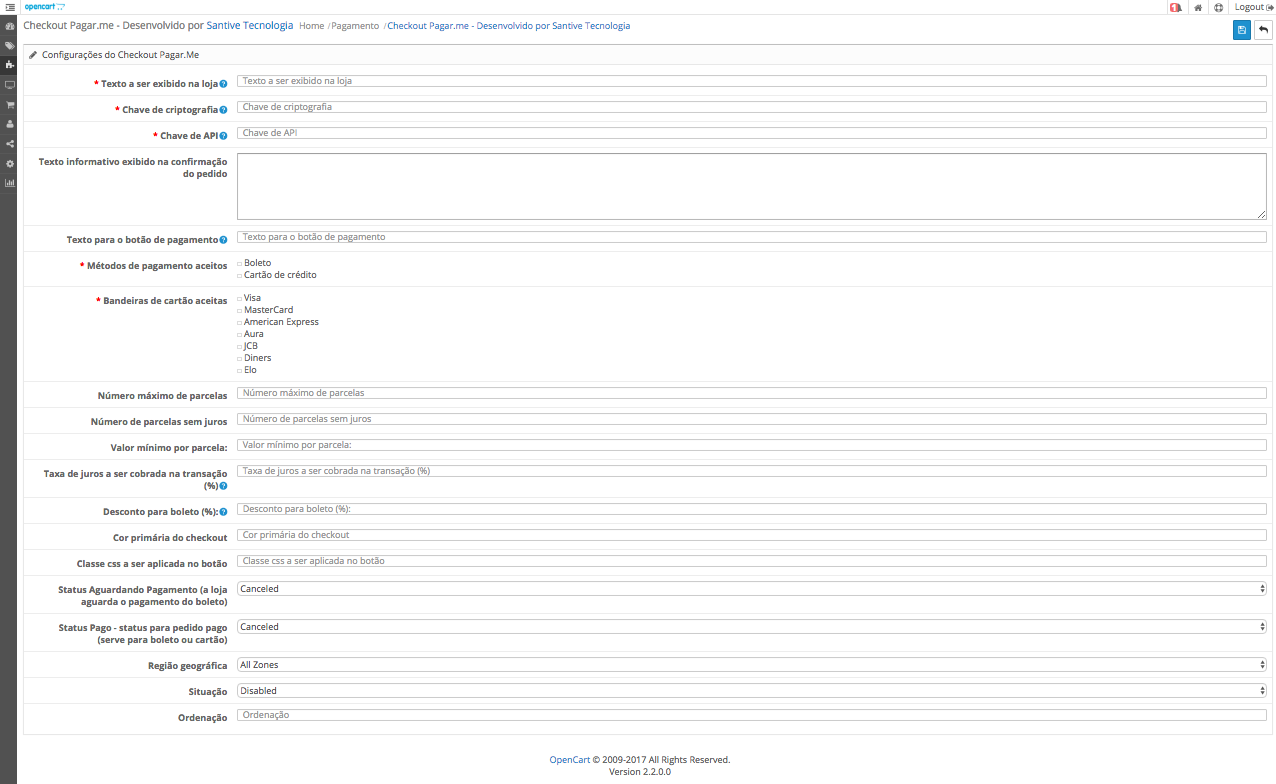
Ao encontrar essa opção, clique em Install e em seguida Edit, como é mostrado na imagem acima. Feito isso, a seguinte tela fica disponível:

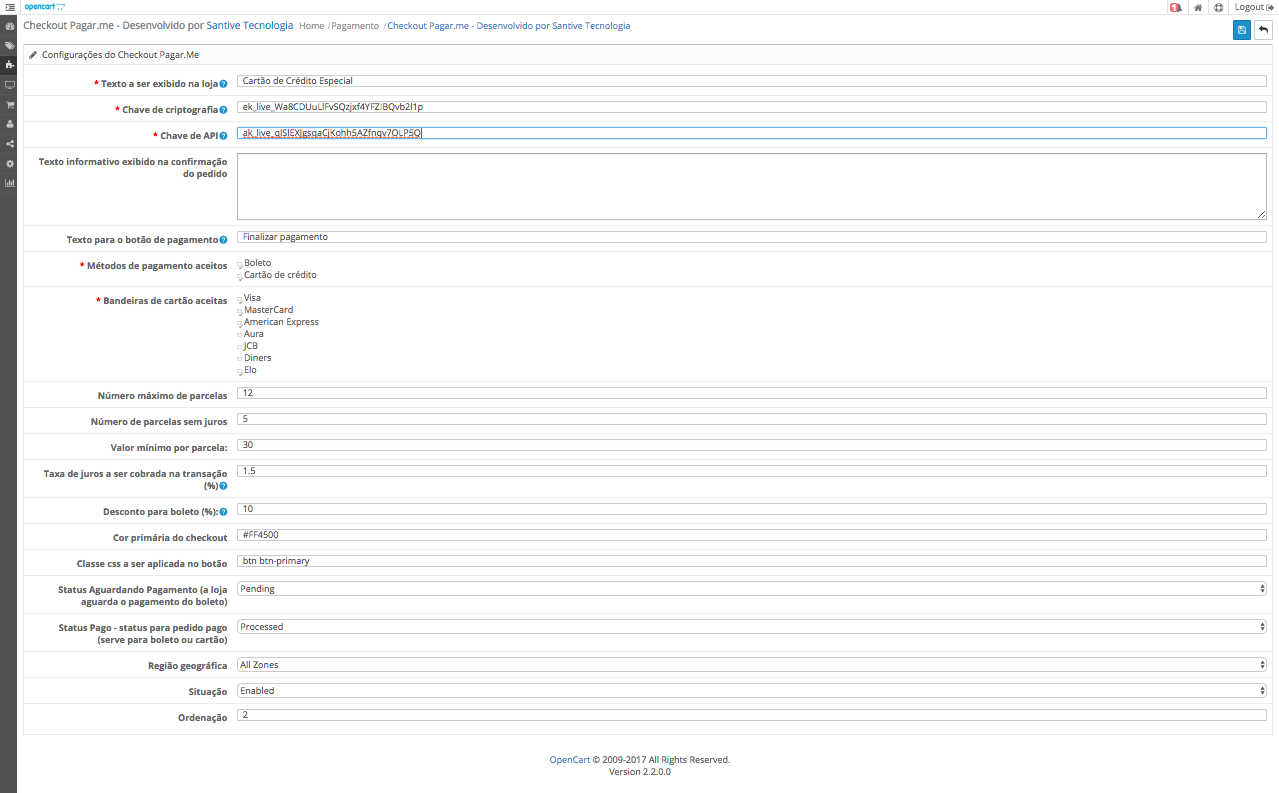
Seguindo as instruções acima, a sua tela de configuração do Checkout - Pagar.me deve estar da seguinte forma:

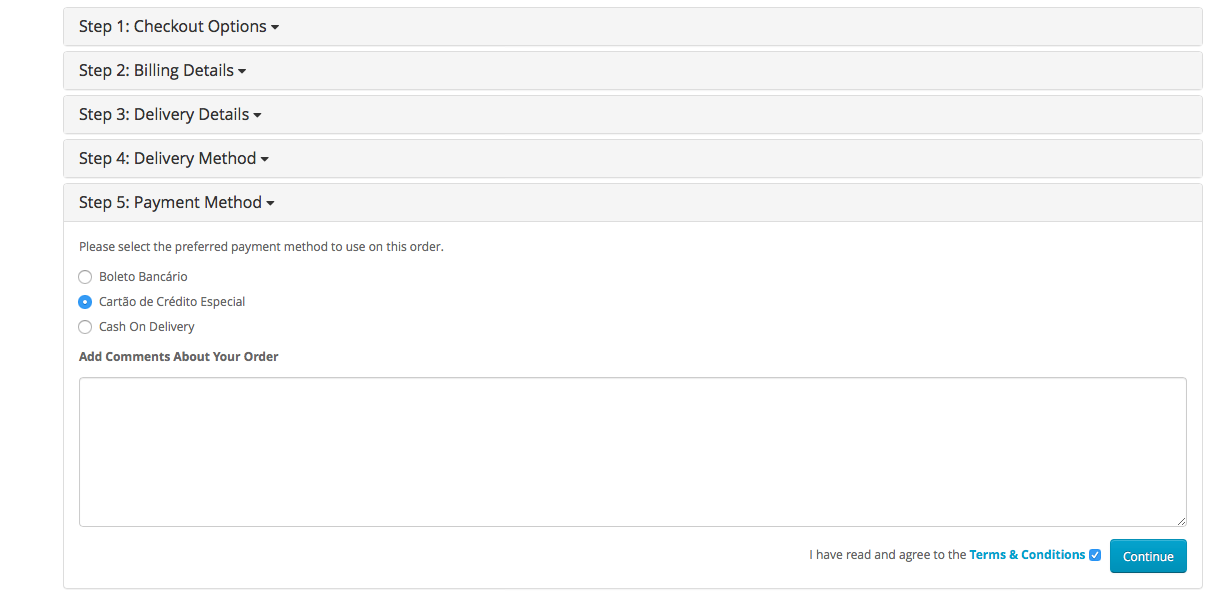
Confira tudo e, se estuver tudo certo, clique no botão Save, no canto superior direito. Fazendo isso, a página de finalização de pedido deve apresentar as seguintes opções:

O resultado visual disso no seu Checkout é:

Pronto, o seu módulo foi configurado!
Caso você ainda tenha alguma dúvida sobre como configurar o módulo, entre em contato pelo e-mail [email protected]. Se a sua dúvida estiver mais relacionada ao seu negócio e a como o Pagar.me funciona, você pode entrar em contato pelo e-mail [email protected].
2.4 - Criando os campos necessários
No OpenCart 2.x, é possívei criar campos customizados para cadastro dos seus usuários. Por padrão, você deve criar o campo CPF. Caso queira, você também poderá criar os campos número e complemento, como abaixo:
Acesse seu painel administrador, selecione a opção Customer > Custom Fields, e clique para adicionar um novo campo customizável.

CPF:
Você pode configurar o campo de CPF dessa maneira:
| Nome do campo | Valor Recomendado |
|---|---|
| Custom Field Name | CPF (Obrigatório) |
| Location | Account |
| Type | Text |
| Customer Group | Habilite os grupos que possuirão esse campo |
| Required | Habilitado (Obrigatório) |
| Status | Habilitado (Obrigatório) |
| Sort Order | 3 (Recomendado) |
Número:
Você pode configurar o campo de número dessa maneira:
| Nome do campo | Valor Recomendado |
|---|---|
| Custom Field Name | Número (Obrigatório) |
| Location | Address |
| Type | Text |
| Customer Group | Habilite os grupos que possuirão esse campo |
| Required | Opcional |
| Status | Opcional |
| Sort Order | 2 (Recomendado) |
Complemento:
Você pode configurar o campo de complemento dessa maneira:
| Nome do campo | Valor recomendado |
|---|---|
| Custom Field Name | Complemento |
| Location | Address (Obrigatório) |
| Type | Text |
| Customer Group | Habilite os grupos que possuirão esse campo |
| Required | Opcional |
| Status | Opcional |
| Sort Order | 3 (Recomendado) |
3 - Explicando os campos
Nesta sessão, você poderá entender qual a funcionalidade dos campos.
3.1 - Campos da versão API
Chave de API:
Neste campo você coloca a sua API Key, que é uma chave utilizada para autenticar o seu negócio junto à API do Pagar.me.
Chave de teste e produção
Preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de API Key de teste:ak_test_grXijQ4GicOa2BLGZrDRTR5qNQxJW0
Exemplo de API Key de produção:ak_live_qlSlEXJgsqaCjKohh5AZfnqv7OLP5Q
Chave de Criptografia:
Neste campo você deve colocar a sua Encryption Key, que é uma chave essencial para realizar transações com Cartão de crédito usando a API Pagar.me.
Chave de teste e produção
Da mesma forma que o campo anterior, preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de Encryption Key de teste:ek_test_aHGru3d5a7qweiftqXg1bQvbN1c7K0
Exemplo de Encryption Key de produção:ek_live_Wa8CDUuLlFvSQzjxf4YFZIBQvb2l1p
Texto informativo exibido na confirmação do pedido:
Na página de finalização do pedido existe um espaço no qual você pode passar instruções para o comprador — por exemplo, um chamado para acompanhar o pedido.
Nº máximo de parcelas:
Este campo define em até quantas vezes será possível parcelar um pedido realizado no cartão de crédito.
Taxa de juros do parcelamento (%):
O módulo Pagar.me oferece a conveniência de calcular (via juros simples) o valor das parcelas de acordo com um valor de juros passado neste campo. Configure este valor usando ponto, e não vírgula. Caso a sua aplicação não cobre juros, é preciso deixar o campo como 0.
Nº de parcelas sem juros:
Alinhado diretamente com o ponto de juros, esta opção define em até quantas parcelas aquele pedido não será cobrado juros. Exemplo: Digamos que o campo esteja configurado com 3, ou seja, caso o cliente opte por comprar em 1x, 2x ou 3x, seu pedido não será cobrado juros, mas caso escolha 4x, todas as parcelas terão juros aplicados.
Valor mínimo da parcela:
Caso queira, você pode definir um valor mínimo para as parcelas de compras feitas no seu site. O módulo mostra sempre o maior número até que o valor seja atingido. Por exemplo: Um produto A tem um valor de R$100,00, mas foi configurado no módulo que a parcela mínima seria R$70,00, então a única opção disponível é o pagamento à vista.
Dias de vencimento do boleto:
Configure neste campo em até quantos dias o boleto gerado vai vencer. Isto é, quantos dias úteis o seu cliente tem para fazer o pagamento pela sua compra.
Status Aguardando Pagamento:
Transações criadas com boleto tem um status inicial de Waiting_Payment (Aguardando pagamento) na API Pagar.me. Entretanto, no módulo você pode escolher qual será o status inicial do pedido dentro do OpenCart, enquanto o pagamento do boleto não é confirmado pelo banco. O status ideal a configurar nesse caso é Pending.
Status Processando:
Para transações que ainda não estejam confirmadas junto ao banco emissor como Pagas, a API Pagar.me retorna um status intermediário chamado Processing. Logo, para que isso fique coerente é ideal que este campo esteja configurado também como processing. Entretanto, o módulo sempre espera um status concreto da API Pagar.me, ou seja, Pago ou Recusado.
Status Pago:
Para cartão de crédito, este status é referente a confirmação junto ao banco emissor de que a quantia será cobrada de fato na fatura do comprador. Para boleto bancário, este status significa que ele foi pago e conciliado. Logo, este campo deve estar configurado de acordo, em que os status possíveis são: Processed, Processing ou Completed. Entretanto, outros statuses podem ser usados, dependendo de seu modelo de negócio.
Status Recusado:
Este status quer dizer que não foi possível realizar a cobrança no cartão inserido, já que ela foi recusada pelo banco emissor. Dos disponíveis, o status Denied é o mais coerente a ser usado.
Status Reembolso:
Este status é referente a quando um pedido foi estornado. O valor mais coerente disponível é: Refunded.
Região geográfica:
Neste ponto é definido para quais possíveis compradores, dependendo do país em que a pessoa está acessando sua plataforma, a opção de Cartão de crédito do Pagar.me vai estar habilitada. O padrão é definido como All Zones e você precisa alterar isso apenas se quiser limitar essa abrangência.
Situação:
Define se essa opção estará habilitada está habilitada ou não no seu site. O valor padrão é Enabled, ou seja, habilitado.
Ordenação:
Define a ordem na qual a opção de Cartão de crédito aparece na lista de meios de pagamento em sua página de finalização de pedido. Valor padrão: 2.
3.2 - Campos do Checkout Pagar.me
Explicando os campos da imagem acima:
Texto a ser exibido na loja:
Neste campo é necessário indicar o nome que será mostrado para a opção de Cartão de crédito na página de finalização de compra no seu site. Exemplo: Checkout - Cartão de crédito.
Chave de API:
Neste campo você coloca a sua API Key, que é uma chave utilizada para autenticar o seu negócio junto à API do Pagar.me.
Chave de teste e produção
Preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de API Key de teste:ak_test_grXijQ4GicOa2BLGZrDRTR5qNQxJW0
Exemplo de API Key de produção:ak_live_qlSlEXJgsqaCjKohh5AZfnqv7OLP5Q
Chave de Criptografia:
Neste campo você deve colocar a sua Encryption Key, que é uma chave essencial para realizar transações com Cartão de crédito usando a API Pagar.me.
Chave de teste e produção
Da mesma forma que o campo anterior, preste atenção sempre em qual chave você está usando, se é a de teste ou a de produção.
Exemplo de Encryption Key de teste:ek_test_aHGru3d5a7qweiftqXg1bQvbN1c7K0
Exemplo de Encryption Key de produção:ek_live_Wa8CDUuLlFvSQzjxf4YFZIBQvb2l1p
Texto informativo exibido na confirmação do pedido:
Na página de finalização do pedido existe um espaço no qual você pode passar instruções para o comprador — por exemplo, um chamado para acompanhar o pedido.
Texto para o botão de pagamento:
Especifique neste campo qual texto deve ser exibido para encerrar a operação do Checkout. Exemplos: Pagar, Finalizar compra, etc.
Métodos de pagamento aceitos:
Neste campo é possível especificar se você deseja que o Checkout Pagar.Me apresente apenas Cartão de Crédito, apenas Boleto bancário ou ambos. O que pode ser usado em conjunto com a opção Pagar.me - Boleto.
Bandeiras de cartão aceitas:
Neste campo você pode escolher quais bandeiras serão aceitas na sua páginas de finalização de pedido. Caso o cliente insira um cartão com bandeira que não é aceita, o Checkout Pagar.me informa na mesma tela que tal bandeira não é aceita.
Nº máximo de parcelas:
Este campo define em até quantas vezes será possível parcelar um pedido.
Nº de parcelas sem juros:
Alinhado diretamente com o ponto de juros, esta opção define em até quantas parcelas aquele pedido não será cobrado juros. Exemplo: Digamos que o campo esteja configurado com 3, ou seja, caso o cliente opte por comprar em 1x, 2x ou 3x, seu pedido não será cobrado juros, mas caso escolha 4x, todas as parcelas terão juros aplicados.
Valor mínimo da parcela:
Caso queira, você pode definir um valor mínimo para as parcelas de compras feitas no seu site. O módulo mostra sempre o maior número até que o valor seja atingido. Por exemplo: Um produto A tem um valor de R$100,00, mas foi configurado no módulo que a parcela mínima seria R$70,00, então a única opção disponível é o pagamento à vista.
Taxa de juros a ser cobrada na transação (%):
O módulo Pagar.me oferece a conveniência de calcular (via juros simples) o valor das parcelas de acordo com um valor de juros passado neste campo. Configure este valor usando ponto, e não vírgula. Caso a sua aplicação não cobre juros, é preciso deixar o campo como 0.
Desconto para boleto (%):
Espaço disponível para definir um percentual de desconto em qualquer pedido por boleto usando o Pagar.me - Checkout.
Cor primária do checkout:
O Pagar.me - Checkout é customizável, então você pode inserir um Hex Code para definir a cor primária do modal. Por exemplo: #FF00FF.
Classe css a ser aplicada no botão:
Caso você tenha uma classe padrão para botões na sua plataforma, você pode aplicar a mesma classe ao botão que chama o modal.
Status Aguardando Pagamento (a loja aguarda o pagamento do boleto):
Status Pago - status para pedido pago (serve para boleto ou cartão):
Região geográfica:
Neste ponto é definido para quais possíveis compradores, dependendo do país em que a pessoa está acessando sua plataforma, a opção de Cartão de crédito do Pagar.me vai estar habilitada. O padrão é definido como All Zones e você precisa alterar isso apenas se quiser limitar essa abrangência.
Situação:
Define se a opção de Cartão de crédito do Pagar.me está habilitada ou não no seu site. O valor padrão é Enabled, ou seja, habilitado.
Ordenação:
Define a ordem na qual a opção de Cartão de crédito aparece na lista de meios de pagamento em sua página de finalização de pedido. Valor padrão: 2.
Updated over 5 years ago
